Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Grund, warum CSS nicht funktioniert?
Was ist der Grund, warum CSS nicht funktioniert?
- 青灯夜游Original
- 2021-07-06 13:47:243628Durchsuche
Die Gründe, warum CSS nicht funktioniert: 1. Es ist kein externes Stylesheet zugeordnet. 2. Die Kodierung des gespeicherten Stylesheets ist falsch. 4. Syntaxfehler, einschließlich falsch geschriebener Attributnamen Attributwerte und die Verwendung von chinesischen Symbolen oder Symbolen voller Breite und HTML-Tags werden nicht vollständig geschrieben. 5. Stile werden kaskadiert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Beim Schreiben einer Seite stelle ich manchmal fest, dass der von mir geschriebene CSS-Stil nicht wirksam wird. Wie können wir beheben, dass der CSS-Stil nicht wirksam wird? Was sind die häufigsten Gründe, warum CSS-Stile nicht funktionieren? Werfen wir einen Blick auf die Gründe, warum CSS-Stile nicht funktionieren.
Schritte zur Fehlerbehebung bei CSS-Stilen, die nicht funktionieren:
Versuchen Sie zunächst, den Cache zu leeren, den Browser neu zu starten usw. Wenn es nicht funktioniert, führen Sie eine weitere Fehlerbehebung durch.
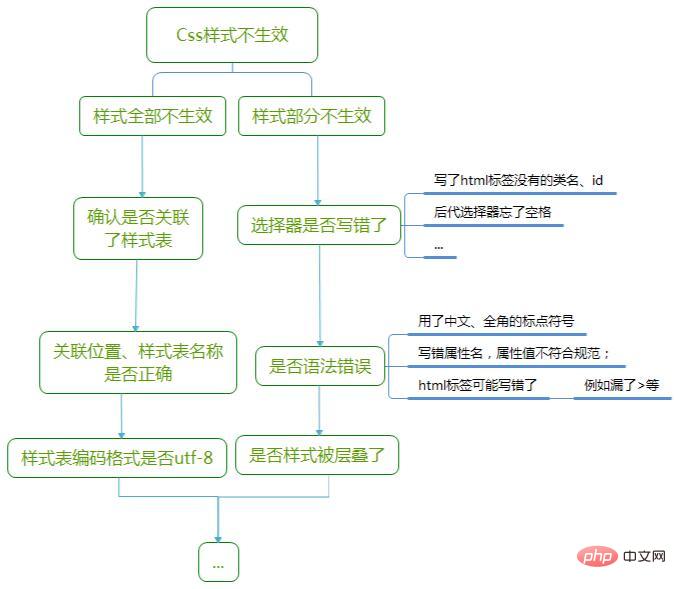
Befolgen Sie dann den folgenden Fehlerbehebungsprozess:

Die folgenden Fehlerbehebungs- und Änderungsmethoden:
Versuchen Sie erneut, den Cache zu leeren, den Browser neu zu starten usw., bevor Sie mit der Fehlerbehebung fortfahren weitere Fehlerbehebung. Es ist möglich, dass Sie nichts falsch gemacht haben, aber es liegt an einem Cache- oder Browserproblem. Möglicherweise kann das Problem durch einen Reset behoben werden.
Häufige Gründe, warum CSS-Stile nicht funktionieren:
1. Externes Stylesheet ist nicht verknüpft
Das ist ein sehr sprachloser Fehler, aber ich bin tatsächlich schon einmal darauf gestoßen und habe hart daran gearbeitet Nachdem ich den Code fertiggestellt hatte, stellte ich fest, dass ich lange Zeit dumm gearbeitet hatte, und stellte schließlich fest, dass ich vergessen hatte, den externen Stil zu verknüpfen. .
Wenn nicht alle Ihre Stile wirksam werden, überprüfen Sie zunächst, ob das Stylesheet verknüpft ist oder ob die Position und der Name des zugeordneten Stils korrekt sind
4760797a6d824998417eddf326a55d71
2 Die Codierung des gespeicherten Stylesheets ist falsch
Wenn Sie vermuten, dass die Kodierung der CSS-Tabelle falsch ist, können Sie die CSS-Datei direkt als Datei in UTF-8-Kodierung speichern.
3. Der Selektor ist falsch geschrieben
-
Nachkommenauswahl usw. schreiben, einschließlich mehrerer Tags, Klassennamen, IDs usw. Wenn die Reihenfolge und der Name des untergeordneten Selektors falsch geschrieben sind, können Fehler auftreten.
Ich habe vergessen, den Klassennamen und die Klassen-ID in das Tag im HTML zu schreiben, und der Selektor verwendet diese fehlenden Klassennamen, IDs usw., sodass der Stil natürlich nicht wirksam wird.
Ist der Nachkommenselektor mit Leerzeichen geschrieben
Ob Selektoren wie p.box{} als p .box{} geschrieben werden, das heißt, ein weiteres Leerzeichen wird geschrieben
4, Grammatikfehler
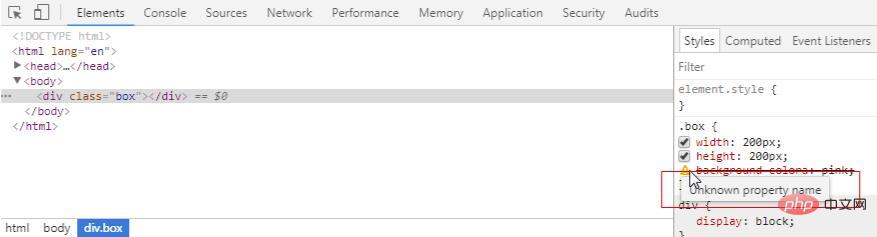
Am Beispiel der Entwicklertools von Google Chrome werden beim Durchstreichen des Stils allgemeine Grammatikfehler angezeigt, auf der linken Seite des Stils befindet sich eine Symbolaufforderung und beim Betätigen der Maus wird eine englische Aufforderung angezeigt wird hineingeschoben. Wie in der Abbildung unten gezeigt:

Zu den allgemeinen Grammatikfehlern gehören:
1. Falscher Attributname, Attributwert entspricht nicht der Spezifikation;
rrree
5. Stile sind kaskadiert
Wenn es durch Kaskadierung verursacht wird, müssen Sie die Priorität des Stils erhöhen. Zu den häufig verwendeten Methoden gehören: Hinzufügen von Elementen zum Selektor, um seine Spezifität zu erhöhen, oder Hinzufügen von !important im Leerzeichen vor dem Stil-Semikolon wie folgt:,;{}:(Teilen von Lernvideos:
css-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der Grund, warum CSS nicht funktioniert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die drei Hauptformen der Verwendung von CSS auf der Seite?
- Was ist das CSS-Bewegungspfadmodul? Wie animiere ich Bewegungspfade?
- Was bedeutet Textausrichtung in CSS?
- 26 CSS-Interviewfragen, die es wert sind, gesammelt zu werden, um Ihre CSS-Grundlage zu verbessern!
- Was ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?

