Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Textausrichtung in CSS?
Was bedeutet Textausrichtung in CSS?
- 青灯夜游Original
- 2021-07-05 16:35:5722263Durchsuche
text-align bedeutet auf Chinesisch „horizontale Ausrichtung“ und ist ein Attribut in CSS, das zur Angabe der horizontalen Ausrichtung von Elementtext verwendet wird. Das Syntaxformat ist „text-align: value;“, der Wert kann links ausgerichtet sein (linke Ausrichtung). , right (rechtsbündig), center (zentriert), justify (an beiden Enden ausgerichtet).

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.

text-align ist eine in CSS integrierte Eigenschaft, die zur Angabe der horizontalen Ausrichtung von Elementtext verwendet wird.
Einstellbare Attributwerte:
| Wert | Beschreibung |
|---|---|
| links | Text links anordnen. Standard: Wird vom Browser bestimmt. |
| rechts | Text rechts anordnen. |
| Mitte | Ordnen Sie den Text in der Mitte an. |
| justify | Erzielen Sie den Effekt, dass der Text an beiden Enden ausgerichtet wird. |
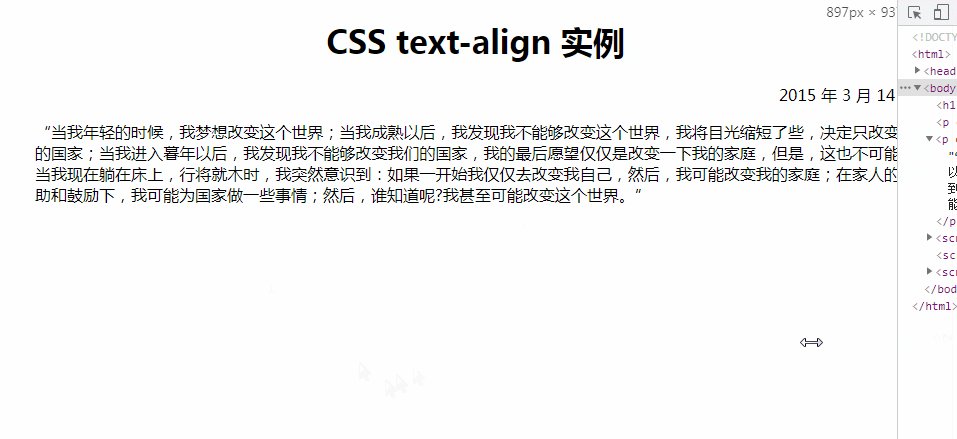
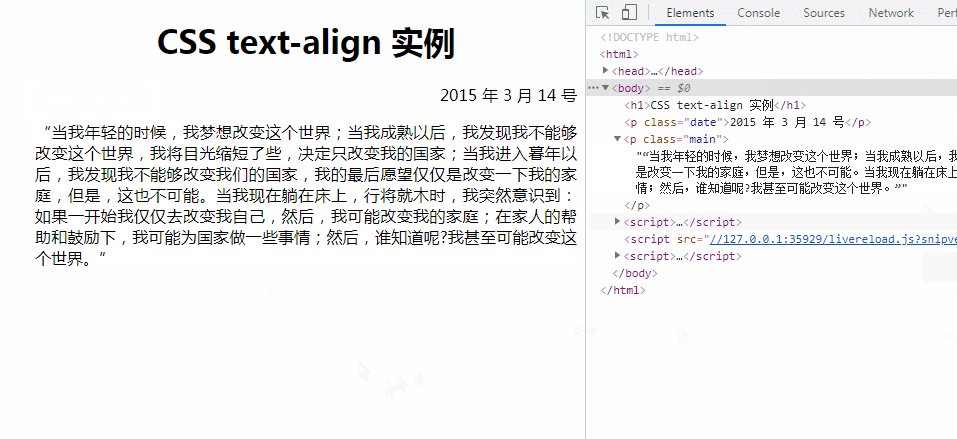
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 {
text-align: center;
}
p.date {
text-align: right;
}
p.main {
text-align: justify;
}
</style>
</head>
<body>
<h1>CSS text-align 实例</h1>
<p class="date">2015 年 3 月 14 号</p>
<p class="main">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p>
</body>
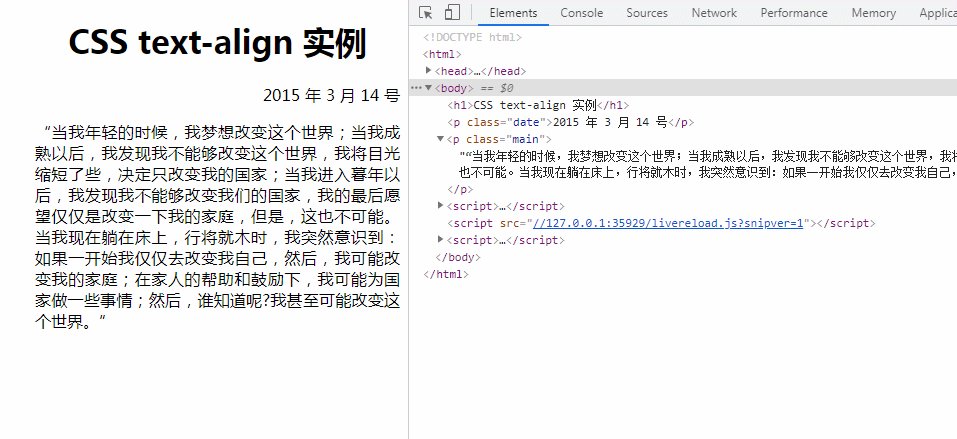
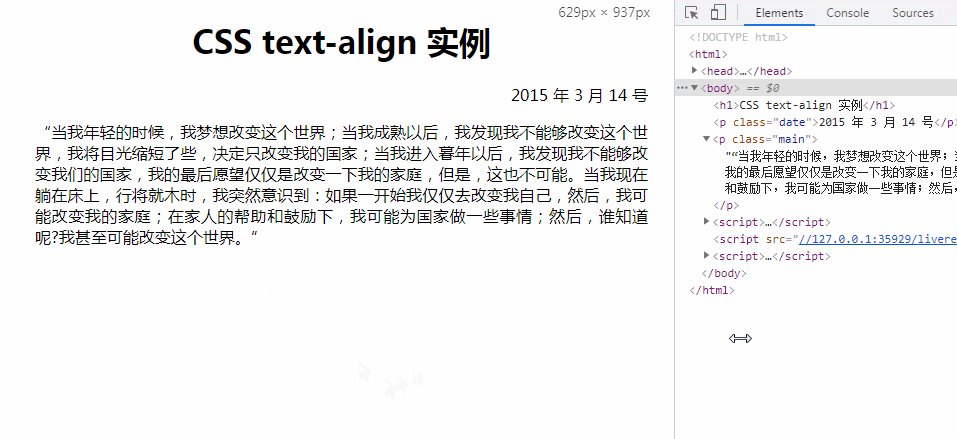
</html>Rendering:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet Textausrichtung in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

