Heim >Web-Frontend >CSS-Tutorial >Eine ausführliche Analyse der CSS-Textemphasis-Eigenschaft und ihrer Verwendung!
Eine ausführliche Analyse der CSS-Textemphasis-Eigenschaft und ihrer Verwendung!
- 青灯夜游nach vorne
- 2021-07-05 10:35:173356Durchsuche
Dieser Artikel führt Sie in das Verständnis des CSS-Attributs „text-emphasis“ ein und führt Sie anhand mehrerer Beispiele in die Verwendung des Attributs „text-emphasis“ ein.

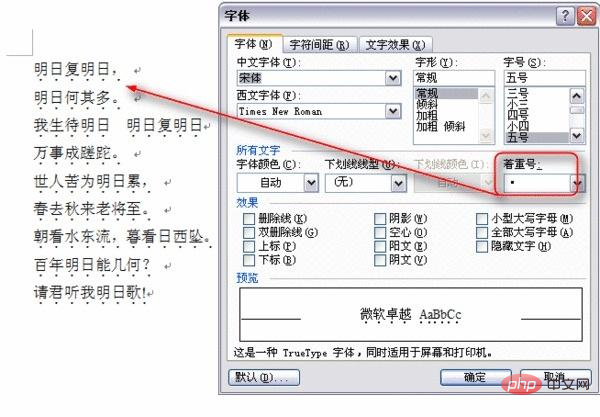
Im Allgemeinen sind die von uns erstellten Seiten nicht für literarische Benutzer gedacht, daher ist es unwahrscheinlich, dass sie mit dem Symbol „Hervorhebungszeichen“ in Berührung kommen. Wenn Sie mit Word vertraut sind, sollten Sie wissen, dass es in Word eine Texteinstellung gibt, die darin besteht, die „Hervorhebungsmarke“ festzulegen.

Ich habe kein Wort auf meinem Computer, also habe ich eines auf Baidu gesucht. Wie auch immer, das ist wahrscheinlich der Effekt.
Dann ist die CSS-Eigenschaft, über die wir in diesem Artikel sprechen werden, das „emphasis“-Attribut. Wir können den Textstil „emphasis“ über das Attribut text-emphasis festlegen. Dies ist die Abkürzung für die beiden Attribute text-emphasis-color und text-emphasis-style. Das heißt, wir können text-emphasis übergeben. Code> Code> Legen Sie gleichzeitig den Zeichenstil und die Farbe der „Hervorhebungsmarkierung“ fest, z. B.: <code>text-emphasis 属性设置文本“着重号”样式。这是 text-emphasis-color 和 text-emphasis-style 这两个属性的简写方式,也就是说,我们可以通过 text-emphasis 同时设定“着重号”字符样式以及颜色,比如:
p {
-webkit-text-emphasis: dot red;
text-emphasis: dot red;
}那么就可以看到这样的效果。
至于在 word 中看到的是不是这样的效果,这个我也不知道了,反正呢,在 web 页面中,我们所看到的着重号不仅可以修改字符样式以及颜色,还可以修改大小和位置。
-
text-emphasis-style有好几个属性值,并且也可以输入任意字符; -
text-emphasis-color则可以使用常规的 web 中使用的颜色值,rgba()、rgb()什么的都可以;
而如果想要调整位置的话,那么就是要额外一个属性 text-emphasis-position,虽然看着这个属性跟 style 和 color 很相近,但并不是 text-emphasis 简写中的一个。那么对于 text-emphasis-position 在常规的情况下,我们能控制的位置是上以及下这两个方向,也就是:
text-emphasis-position: over;text-emphasis-position: under;
如想要了解更多的话,可以翻阅一下 MDN 中的具体介绍,这里不赘述。那么按照上面说的,我们把 CSS 部分修改一下,就像这样:
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
}然后得到的结果就是:

看着是不是很像文本的下划线 text-decoration: underline; 的效果呢?那我们再增加一条这个属性看看效果。
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
text-decoration: underline;
}这两个是不同的属性,差异必定也是有的。具体就不细化,主要的差异通过文档也是可以看到。这里需要提一下的是,text-decoration 属性值如果父级设定了 underline 样式,那么子级设定 overline,两个线条样式是会存在,就算是更换了 text-decoration-style 值也是如此。
而 text-emphasis 当我们改变了其中的属性值之后,结果也就不同。同时,如果我们未设定颜色值的话,“着重号”的颜色将会继承元素自身的文本颜色。因为可以设定颜色值,所以我们同样可以使用 transparent 直接设置元素为透明。
提到继承,这里需要注意一个点,“着重号”的文本大小差不多是正常文本的一半左右。
回顾一下前面提到的几个点:
- 可以输入任意字符;
- 如未设定颜色将继承元素自身的
color<p>文本内容,<span>一个 span 元素</span><em>是 em ¥C元素哦</em>,啊啊啊……</p>
Dann können Sie diesen Effekt sehen. -
As denn ich weiß nicht, ob dies der Effekt ist, den wir in Word sehen. Auf Webseiten können die Hervorhebungszeichen, die wir sehen, nicht nur den Zeichenstil und die Farbe ändern, sondern auch die Größe und Position.
text-emphasis-style hat mehrere Attributwerte, und Sie können auch beliebige Zeichen eingeben
text-emphasis-color kann normale Web-Farbwerte verwenden wird in rgba() verwendet, rgb() kann alles sein -
Und wenn Sie die Position anpassen möchten, benötigen Sie ein zusätzliches Attribut text-emphasis-position, obwohl dieses Attribut
styleundcolorsehr ähnlich sieht, ist es nichttext-emphasis. Eines davon die Abkürzungen. Fürtext-emphasis-positionsind die Positionen, die wir unter normalen Umständen steuern können, die beiden Richtungen oben und - unten, das heißt:
text-emphasis -position : over;
text-emphasis-position: under; 🎜🎜Sieht es aus wie der Effekt der Unterstreichung von Text
🎜🎜Sieht es aus wie der Effekt der Unterstreichung von Text text-decoration: underline; ? Fügen wir dann ein weiteres Attribut hinzu, um den Effekt zu sehen. 🎜rrreee🎜 🎜🎜 Diese beiden Attribute sind unterschiedlich und es muss Unterschiede geben. Ich werde nicht auf Details eingehen. Die wesentlichen Unterschiede sind auch aus der Dokumentation ersichtlich. Hier muss erwähnt werden, dass, wenn das übergeordnete Element den Stil
🎜🎜 Diese beiden Attribute sind unterschiedlich und es muss Unterschiede geben. Ich werde nicht auf Details eingehen. Die wesentlichen Unterschiede sind auch aus der Dokumentation ersichtlich. Hier muss erwähnt werden, dass, wenn das übergeordnete Element den Stil underline für den Attributwert text-decoration festlegt, das untergeordnete Element den Stil overline festlegt Stil. Beide Der Linienstil bleibt bestehen, auch wenn der Wert text-decoration-style geändert wird. 🎜🎜Und wenn wir den Attributwert von text-emphasis ändern, wird das Ergebnis anders sein. Wenn wir gleichzeitig 🎜 keinen Farbwert festlegen, erbt die Farbe des „Hervorhebungszeichens“ die Textfarbe des Elements selbst 🎜. Da der Farbwert festgelegt werden kann, können wir transparent auch verwenden, um das Element direkt auf transparent zu setzen. 🎜🎜Beim Thema Vererbung ist hier eines zu beachten: 🎜Die Textgröße des „Hervorhebungszeichens“ beträgt fast die Hälfte des normalen Textes🎜. 🎜🎜Überprüfen Sie die zuvor genannten Punkte: 🎜🎜🎜Sie können beliebige Zeichen eingeben. 🎜🎜Wenn die Farbe nicht festgelegt ist, erbt sie den color-Wert des Elements selbst und kann auch festgelegt werden zu transparent; 🎜🎜 Die Größe des „Hervorhebungszeichens“ beträgt etwa die Hälfte des normalen Textes. 🎜🎜🎜Wenn wir diese Punkte kombinieren, können wir so spielen. 🎜🎜🎜🎜🎜Es gibt einige Stellen, an denen es keine „Hervorhebungszeichen“ gibt, einige sind Leerzeichen oder Sonderzeichen, einige werden beiläufig eingegeben und andere sind absichtlich. Hauptsächlich möchte ich sehen, wie das „Hervorhebungszeichen“ in einigen Sonderzeichen angezeigt wird. 🎜🎜🎜🎜Nur ein Zeichen 🎜 wird angezeigt, unabhängig davon, ob es sich um ein Zeichen voller oder halber Breite oder sogar um ein Emoji-Sonderzeichen handelt; 🎜🎜🎜 zeigt das 🎜 „Hervorhebungszeichen“ nur auf sichtbaren Textzeichen an; 🎜🎜🎜Dann lautet der Code für diesen Effekt:🎜rrreee🎜🎜🎜Das war’s also mit diesem Artikel? Nein, da ist noch etwas, was ich sagen möchte. Wie Sie der obigen Darstellung entnehmen können, befindet sich das „Hervorhebungszeichen“ unter oder über dem Text. Bei einem normalen Text ist die Zeilenhöhe (line-height) meiner Meinung nach jedem bekannt. Was wird also der Effekt sein, wenn line-height zum Teil mit „Hervorhebungsmarkierung“ hinzugefügt wird? line-height)相信大家不会陌生。那么在有“着重号”的部分,加上 line-height 后会是怎么样的效果呢?
line-height: 20px; 加到 p 中之后,并未看到任何变化;而如果把 20px 换成 60px,有变化了,高度撑开了一丢丢;那再加大点,撑开了,“着重号”紧随着文本隔开了上下行内容。

突发奇想,当 line-height 的值比较小的时候,并未看到效果,正常情况下,没有 text-emphasis 时,比较小的 line-height 会让多行内容重叠,就像这样:
可现在有了 text-emphasis 后,并不会重叠了,看来是直接影响了 line-height 最小值的情况,必须保证多行之间的高度值在某个特定值,看着似乎是 1em 左右的大小,以便于放得下比文字正常 font-size 小一半的,且要与文本内容保持一定间距的“着重号”。
回到「冷门的 text-emphasis有什么用呢?」这个话题上。是啊,有什么用呢,除了正常表示某部分的文字内容是着重标记的以外,似乎也感受不到有什么用了。除非就是我们重复利用这个“着重号”的特性来玩,尤其是会撑开 line-height,以保证最少有 1em 左右的空间存在于多行之间。那么如果我们使用一个透明颜色的“着重号”,是不是代表着这部分文字的永远都不会叠加呢?
然后再结合 emoji
line-height: 20px; Nach dem Hinzufügen zu p sind keine Änderungen zu sehen; auch wenn 20px durch 60px ersetzt wird , es gibt eine Änderung, die Höhe wird ein wenig gestreckt; dann wird sie größer, gestreckt und die „Hervorhebungsmarke“ folgt dem Text, um die oberen und unteren Zeilen des Inhalts zu trennen.

 🎜🎜Aber jetzt mit
🎜🎜Aber jetzt mit text-emphasis scheint es keine Überlappung mehr zu geben Im Fall des Mindestwerts der Höhe muss sichergestellt werden, dass der Höhenwert zwischen mehreren Zeilen bei einem bestimmten Wert liegt. Es scheint ungefähr 1em zu sein, damit es platziert werden kann einfacher als der normale Textfont-size ist halb so groß und sollte in einem gewissen Abstand zum Textinhalt gehalten werden. 🎜🎜Zurück zum Thema „Was nützt die unpopuläre text-emphasis?“ Ja, was nützt es? Abgesehen von der normalen Anzeige, dass ein bestimmter Teil des Textinhalts hervorgehoben ist, scheint es keinen Nutzen zu haben. Es sei denn, wir verwenden die Funktion „Hervorhebungsnummer“ zum Abspielen erneut, insbesondere um line-height zu erweitern, um sicherzustellen, dass zwischen mehreren Zeilen mindestens 1em Platz ist. Wenn wir also eine transparente farbige „Hervorhebungsmarkierung“ verwenden, bedeutet das, dass dieser Teil des Textes niemals überlagert wird? 🎜🎜Wird es dann in Kombination mit Emoji oder einer chaotischen Kombination aus Auf und Ab einen anderen Himmel schaffen? 🎜🎜Rückblickend denke ich, dass ein gutes „Hervorhebungszeichen“ sich selbst überlassen und dazu verwendet werden sollte, den Text zur Hervorhebung zu markieren, aber ich werde nicht mehr damit herumspielen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine ausführliche Analyse der CSS-Textemphasis-Eigenschaft und ihrer Verwendung!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie die Bilddehnung ohne Wiederholung in CSS ein
- CSS-Containerabfragen, die Sie vielleicht nicht kennen! !
- Eine kurze Diskussion über die Ähnlichkeiten und Unterschiede zwischen dem CSS-Perspektivattribut und der Funktion perspective()
- Verwenden Sie geschickt die CSS-Funktion „steps()', um einen zufälligen Kartenumdrehungseffekt zu erzielen!
- Was ist das CSS-Bewegungspfadmodul? Wie animiere ich Bewegungspfade?




