Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie geschickt die CSS-Funktion „steps()', um einen zufälligen Kartenumdrehungseffekt zu erzielen!
Verwenden Sie geschickt die CSS-Funktion „steps()', um einen zufälligen Kartenumdrehungseffekt zu erzielen!
- 青灯夜游nach vorne
- 2021-07-01 11:29:062056Durchsuche

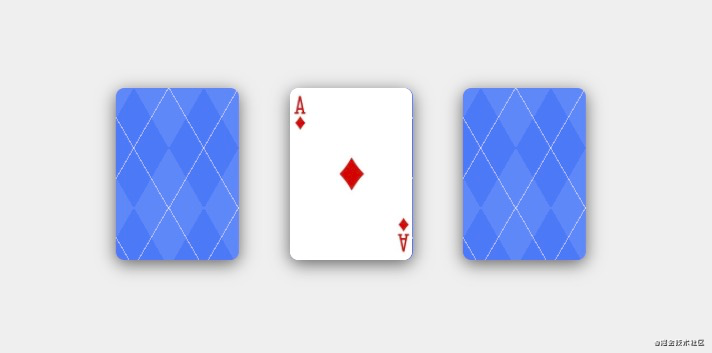
Flop ist ein sehr bekannter interaktiver Effekt, der normalerweise bei Lotterieaktivitäten auftritt. Ist es also möglich, ohne JavaScript einen zufälligen Karten-Flop-Effekt zu erzielen? Es gibt definitiv kein Problem mit dem Karten-Flop-Effekt. CSS hat keine Zufallsfunktion. Heute werde ich eine alternative interaktive Implementierungsidee vorstellen.
CSShat keine eingebaute „Zufalls“-Funktion, es gibt keineMath.random()-Funktion wie inJavascript, und es gibt keine Möglichkeit, überhaupt eine Zufälligkeit für Zahlen oder zufällige Farben zu erzeugen.CSS没有内置的“随机”函数,没有像Javascript中的Math.random()函数,也根本无法生成随机数或随机颜色。
基于上面的问题,需要转换思路,让元素通过复杂的动画实现出随机的效果。实现的原理让纸牌快速地呈现出不同的状态,让这些纸牌在1秒内循环通过所有52个状态,用户点击每张纸牌就暂停动画,并让纸牌翻转。

在线预览:https://codepen.io/quintiontang/pen/OJmJRrV
此方案不足的地方就是无法避免三张牌出现相同的花色和牌面
概括
使用动画使元素看起来随机行为的这个思路是不很有趣,有点出乎意料,大部分用户看到这个效果肯定意识不到时纯 CSS 实现的。
现在 CSS 远不止我们现在看到的,它能够带来什么取决于创造性,我一直坚信没有实现不了的交互,只有想不到的交互。
要点
效果主要用到 CSS 中的动画属性 animation,自定义一个动画过程 randomAnim ,点击通过经典的 input checkbox + label 组合,动画控制器 animation-play-state: paused 和 animation-play-state: running;,下面是关键的steps()。
steps()是一个阶跃函数(timing-function),允许将动画或者过渡效果分割成段,而不是从一种状态持续到另一种状态的过渡。这个函数有两个参数:
- 第一个参数是一个正值,指定我希望动画分割的段数。
- 第二个参数是可选的,可设值:
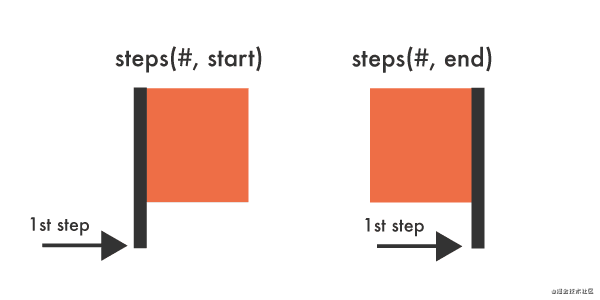
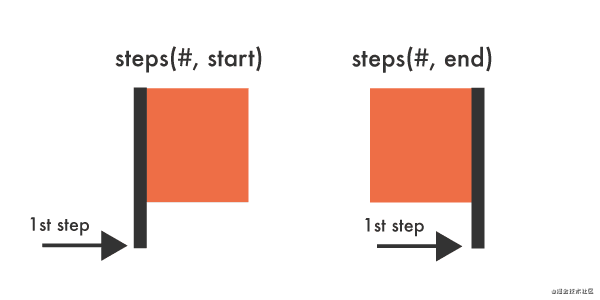
start和end,表示在每个间隔的起点或是终点发生阶跃变化,默认是end。例如steps(1,start),动画分成1步,动画执行时为左侧端点的部分为开始;steps(1,end),动画分成1步,动画执行时为右侧结尾端点的部分为开始。

Aufgrund des oben genannten Problems ist es notwendig, die Idee zu ändern und die Elemente durch komplexe Animationen zufällige Effekte erzielen zu lassen. Das Implementierungsprinzip ermöglicht es den Karten, schnell verschiedene Zustände anzuzeigen, sodass diese Karten innerhalb einer Sekunde alle阶跃函数(
timing-function
52-Zustände durchlaufen können. Wenn der Benutzer auf jede Karte klickt, wird die Animation angehalten und die Karten werden umgedreht. Online Vorschau: https://codepen.io/quintiontang/pen/OJmJRrV🎜🎜🎜Der Nachteil dieser Lösung besteht darin, dass das Erscheinen von drei Karten mit der gleichen Farbe und dem gleichen Gesicht nicht vermieden werden kann🎜🎜Zusammenfassung
🎜Die Idee, Animationen zu verwenden, um Elemente scheinbar zufällig zu verhalten, ist nicht sehr interessant und etwas unerwartet. Die meisten Benutzer werden diesen Effekt definitiv nicht bemerken, wenn sie ihn sehen itImplementiert durch CSS. 🎜🎜CSS ist weit mehr als das, was wir jetzt sehen. Was es bringen kann, hängt von der Kreativität ab. Ich habe immer geglaubt, dass es keine Interaktionen gibt, die nicht erreicht werden können, sondern nur Interaktionen, die unerwartet sind. 🎜Punkte
🎜Der Effekt verwendet hauptsächlich das Animationsattributanimation in CSS, um einen AnimationsprozessrandomAnim, klicken Sie durch die klassische Kombination input checkbox + label, Animationscontroller animation-play-state: paused und animation-play-state: läuft;, das Folgende sind die wichtigsten Schritte(). 🎜🎜steps() ist eine Schrittfunktion (timing-function), die es ermöglicht, Animations- oder Übergangseffekte in Segmente zu unterteilen, anstatt von einem Zustand zum anderen überzugehen. Diese Funktion hat zwei Parameter: 🎜- Der erste Parameter ist ein positiver Wert, der die Anzahl der Segmente angibt, in die die Animation unterteilt werden soll.
- Der zweite Parameter ist optional und kann auf
startundendgesetzt werden, was angibt, dass die Phase am Anfang oder Ende jedes Intervalls stattfindet. Sprungänderung, der Standardwert istend. Beispiel:steps(1,start), die Animation ist in einen Schritt unterteilt und der linke Endpunkt ist der Startpunkt, an dem die Animation ausgeführt wird;steps(1,end), die Animation ist in 1 Schritt unterteilt. Wenn die Animation ausgeführt wird, ist der Teil am Endpunkt rechts der Anfang.
 🎜🎜🎜Die Schrittfunktion (
🎜🎜🎜Die Schrittfunktion (timing-function) wird zwischen jeweils zwei Schlüsselbildern verwendet, nicht für die gesamte Animation. 🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonVerwenden Sie geschickt die CSS-Funktion „steps()', um einen zufälligen Kartenumdrehungseffekt zu erzielen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie mehr über die Eigenschaft „border-image-slice' in CSS3
- Eine kurze Diskussion über die Verwendung des CSS3-Grid-Rasterlayouts (Anzeige: Grid)
- Erfahren Sie anhand von Codebeispielen mehr über den Wasserwelleneffekt der CSS3+Javascript-Schaltfläche
- Detaillierte Erläuterung der drei CSS3-Hintergrundunschärfeeffekte (Codebeispiele)
- Wie erzielt man Texteffekte mit reinem CSS3? 8 Texteffekte zum Teilen
- Reines CSS3 zur Erzielung eines 3D-Texteffekts (Quellcode-Analyse)

