Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der drei CSS3-Hintergrundunschärfeeffekte (Codebeispiele)
Detaillierte Erläuterung der drei CSS3-Hintergrundunschärfeeffekte (Codebeispiele)
- 青灯夜游nach vorne
- 2021-04-29 10:09:0910001Durchsuche
In diesem Artikel werden Ihnen drei Effekte der Unschärfe des Hintergrunds mit CSS3 vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Kein Grund zum Anfangen, kommen wir direkt zum Thema.
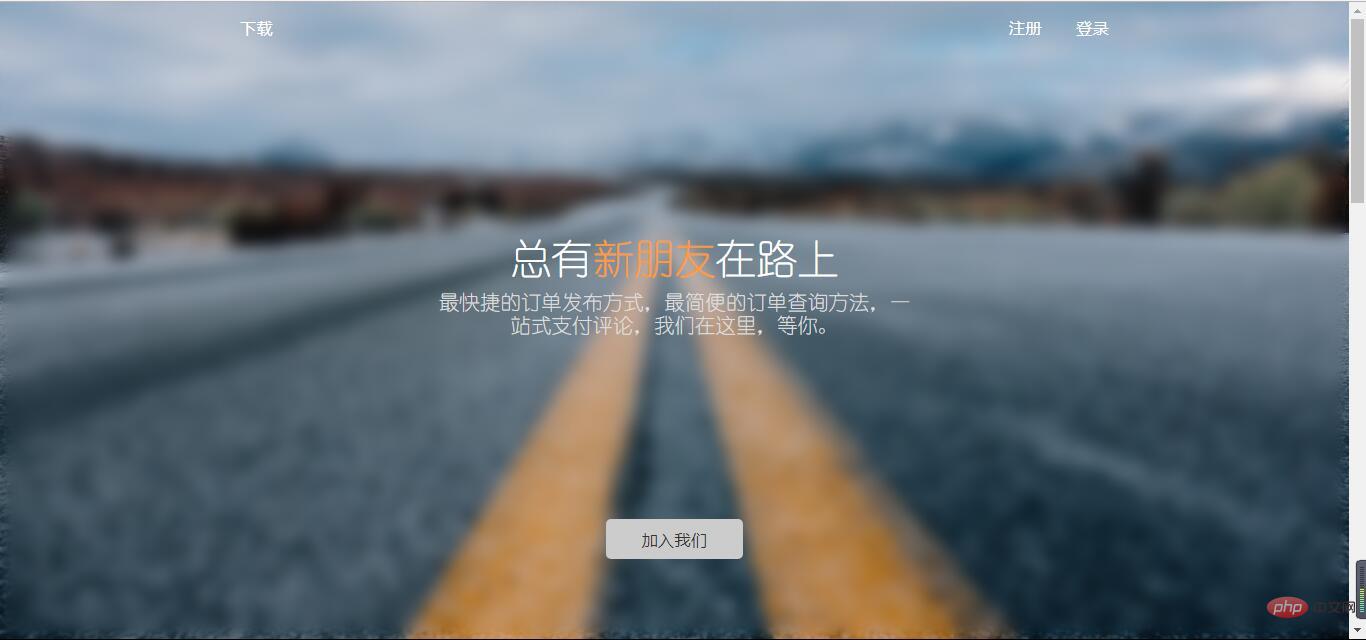
Der normale Hintergrundunschärfeeffekt ist wie folgt:

Verwenden Sie Attribute:
filter:(2px)
####Normale Hintergrundunschärfe
Der Schönheit halber kann der Text vor dem Hintergrund nicht sein unscharf, und das Attribut Filter sorgt dafür, dass dies vollständig ist. Die Nachkommen von p werden auch weiße Kanten haben. Mit anderen Worten: Dieser Effekt kann nicht erreicht werden. Was zu tun? Wir können Pseudoelemente verwenden, wodurch auch das Problem der weißen Kanten gelöst wird.
Implementierungsidee:
Legen Sie den Hintergrund im übergeordneten Container fest und verwenden Sie die relative Positionierung, um die Überlappung von Pseudoelementen zu erleichtern. In :after müssen Sie nur den Hintergrund erben, die Unschärfe festlegen und ihn absolut so positionieren, dass er das übergeordnete Element abdeckt. Auf diese Weise sind die untergeordneten Elemente im übergeordneten Container von der Unschärfe nicht betroffen. Weil die Unschärfe eines Pseudoelements nicht an die Nachkommen des übergeordneten Elements vererbt werden kann.
Nachdem wir so viel gesagt haben, erfrischen wir uns mit etwas Code.
Einfaches HTML-Layout:
<div class="bg"> <div class="drag">like window</div> </div>
css:
/*背景模糊*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width:200px;
height:200px;
text-align: center;
z-index:11;
}Natürlich können Sie nach dem Lesen des obigen Codes feststellen, dass die untergeordneten Elemente unter dem übergeordneten Container ebenfalls absolut positioniert sein müssen, dies hat jedoch keinen Einfluss auf das nachfolgende Layout. Sie können es also gerne verwenden (bei Fragen können Sie sich an den Blogger wenden~). Es ist zu beachten, dass Sie zur Verwendung des z-index zur Bestimmung der hierarchischen Beziehung sicherstellen müssen, dass sich die untergeordneten Elemente (d. h. hier der Widerstand) oben befinden. Andernfalls wird der Text der untergeordneten Elemente nicht angezeigt.
Der obige Code verfügt auch über eine Methode, um sicherzustellen, dass p zentriert ist. Aufmerksame Schüler sollten es bemerkt haben! Eine solche Zentrierung sollte eine relativ einfache Methode sein, ohne das Flex-Layout zu verwenden.
Welchen Effekt hat es also, solchen Code zu schreiben?

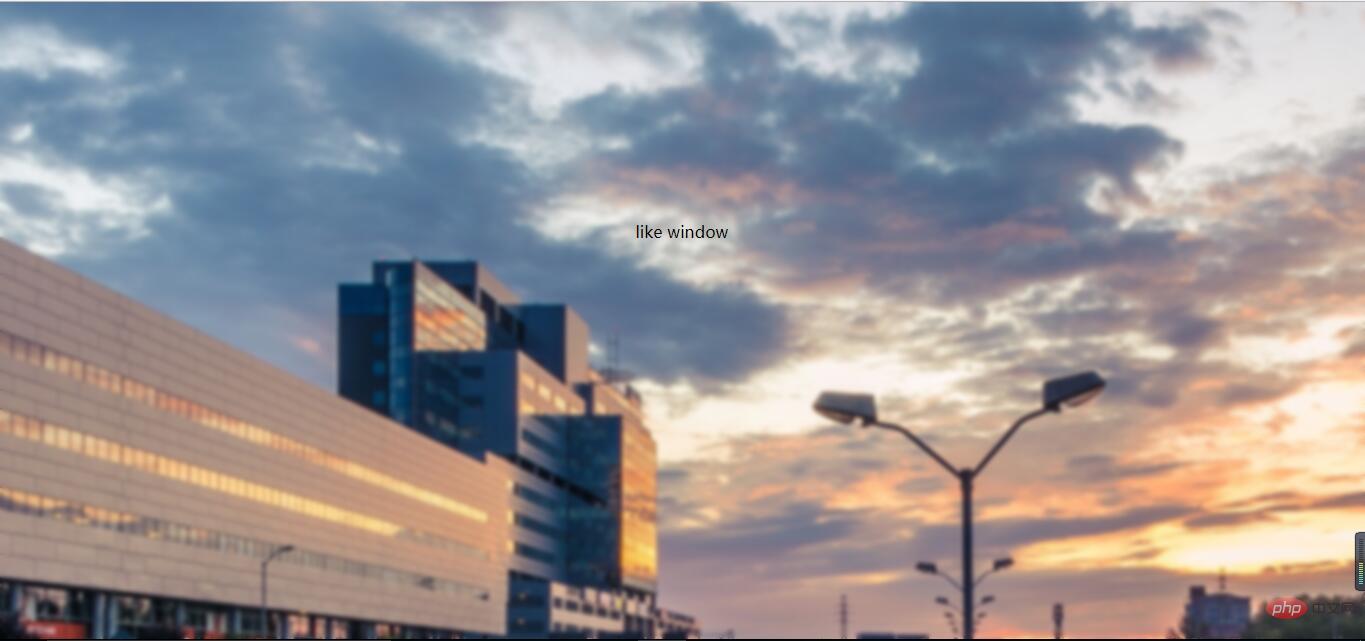
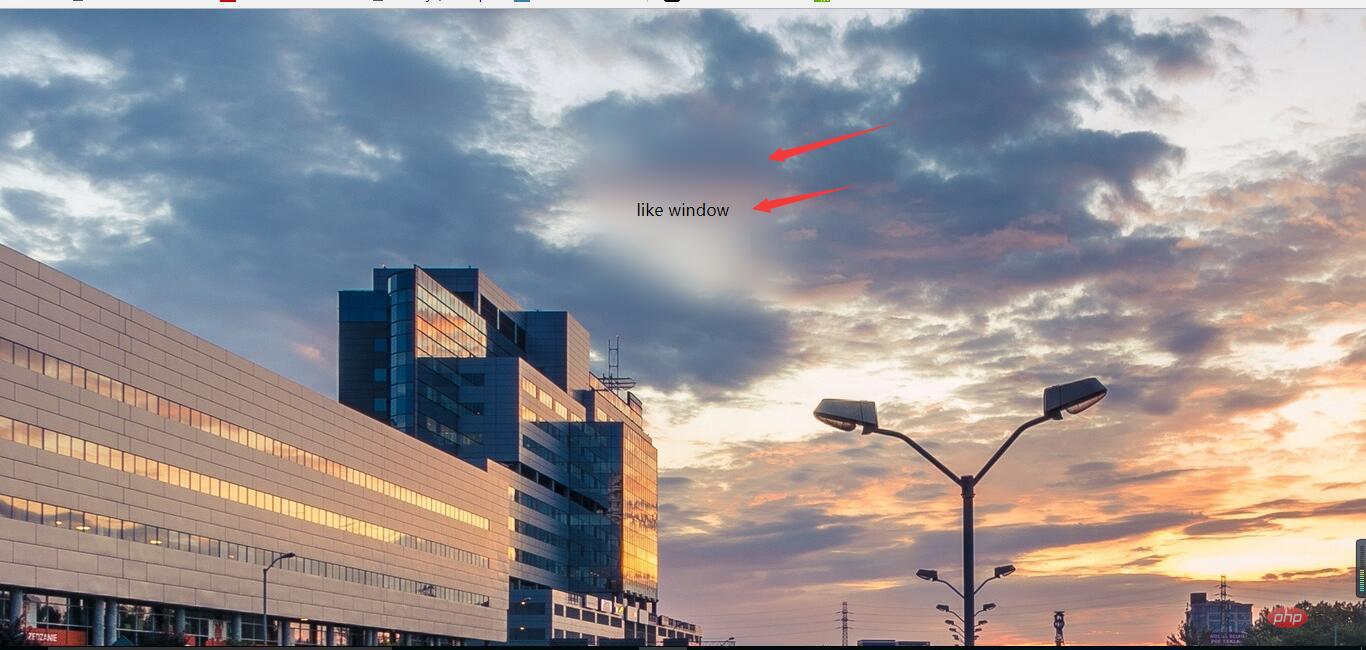
#### Teilweise Hintergrundunschärfe
Im Vergleich zum vorherigen Effekt ist die teilweise Hintergrundunschärfe relativ einfach. Zu diesem Zeitpunkt muss das übergeordnete Element das Pseudoelement überhaupt nicht auf Unschärfe einstellen. Analogisieren Sie den obigen Code direkt, um die untergeordneten Elemente zu verwischen, , aber die Nachkommen der untergeordneten Elemente werden möglicherweise nicht verwischt (beachten Sie, dass die Lösung wie im vorherigen Effekt beschrieben ist).
Das HTML-Layout hat sich leicht geändert:
<div class="bg">
<div class="drag">
<div>like window</div>
</div>
</div>Der CSS-Code lautet wie folgt: (bitte auf den Vergleich achten)
/*背景局部模糊*/
.bg{
width:100%;
height:100%;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.drag{
margin:100px auto;
width:200px;
height:200px;
background: inherit;
position: relative;
}
.drag >div{
width:100%;
height: 100%;
text-align: center;
line-height:200px;
position: absolute;
left:0;
top:0;
z-index: 11;
}
.drag:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(15px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}Der Effekt ist wie folgt:

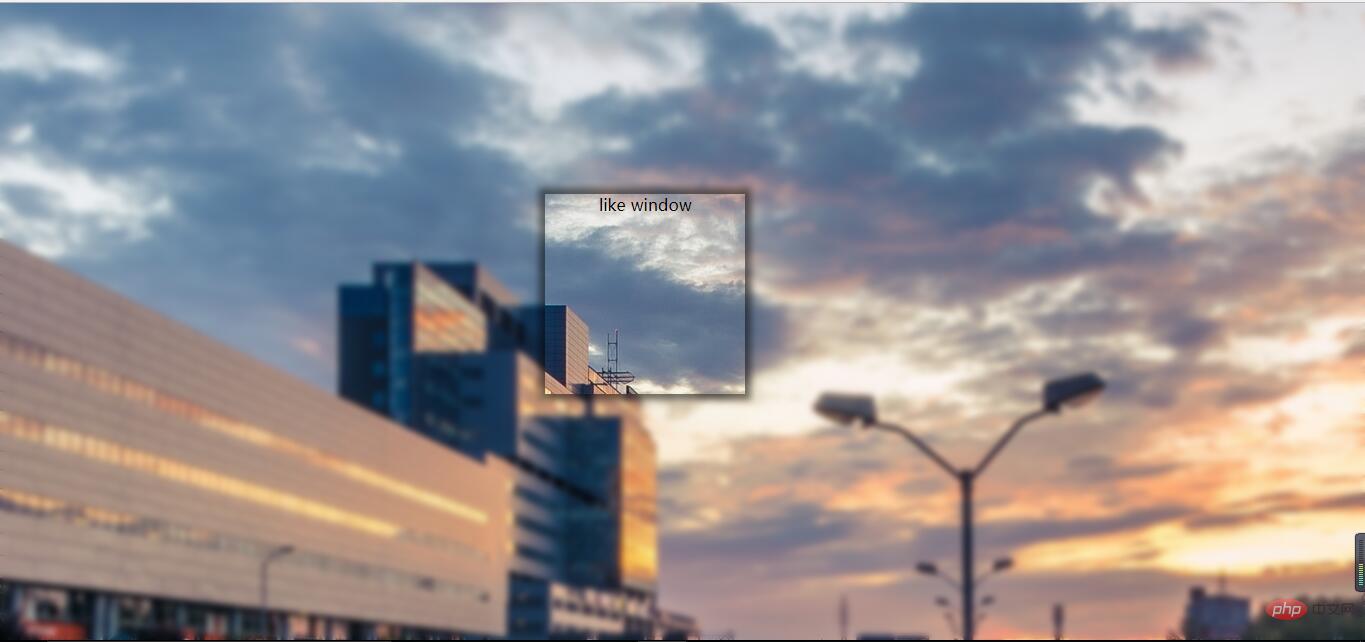
####Der Hintergrund ist teilweise klar
Dieser Effekt besteht darin, dass der Hintergrund teilweise klar ist. Es ist nicht leicht zu sagen, dass es einfach ist, und es ist auch nicht schwer zu sagen, dass es schwierig ist. Der Schlüssel besteht darin, das Attribut „background:inherit“ anzuwenden. Sie können hier keine Transformation verwenden, um es vertikal zu zentrieren. Sie sollten das Flex-Layout wählen. Wenn hier das Transformationsattribut verwendet wird, wird auch der Hintergrund versetzt. Auf diese Weise gibt es keine lokale klare Wirkung.
Das HTML-Layout bleibt unverändert, achten Sie auf die CSS-Änderungen:
/*背景局部清晰*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag{
position: absolute;
left:40%;
top:30%;
/*transform: translate(-50%,-50%);*/
width:200px;
height:200px;
text-align: center;
background: inherit;
z-index:11;
box-shadow: 0 0 10px 6px rgba(0,0,0,.5);
}Effektanzeige:

Weitere Programmierkenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der drei CSS3-Hintergrundunschärfeeffekte (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie den blinkenden Effekt des Webseitentitels
- Detaillierte Erklärung des Akkordeoneffekts in Bootstrap
- Ausführliche Erläuterung verschiedener Techniken zur Verwendung von reinem CSS, um den Scroll-Fortschrittsbalkeneffekt zu erzielen
- So stellen Sie den Schatteneffekt von HTML-Text ein
- Reines CSS, um wundervolle und interessante Hintergrundeffekte zu erzielen! !

