Heim >Web-Frontend >Bootstrap-Tutorial >Detaillierte Erklärung des Akkordeoneffekts in Bootstrap
Detaillierte Erklärung des Akkordeoneffekts in Bootstrap
- 青灯夜游nach vorne
- 2021-04-21 10:30:113488Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in den Akkordeoneffekt in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Das Collapse-Plugin (Falten) im Bootstrap-Framework ist eigentlich unser gemeinsamer Akkordeoneffekt. Wenn auf ein Triggerelement geklickt wird, wird es in einem anderen ausblendbaren Bereich angezeigt oder ausgeblendet, und der Anzeigestatus kann bei erneutem Klicken umgekehrt werden. Das klassische Szenario ist der Akkordeon-Stil mehrerer Faltbereiche und der Stil eines einzelnen Titels/Inhalts. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
Struktur
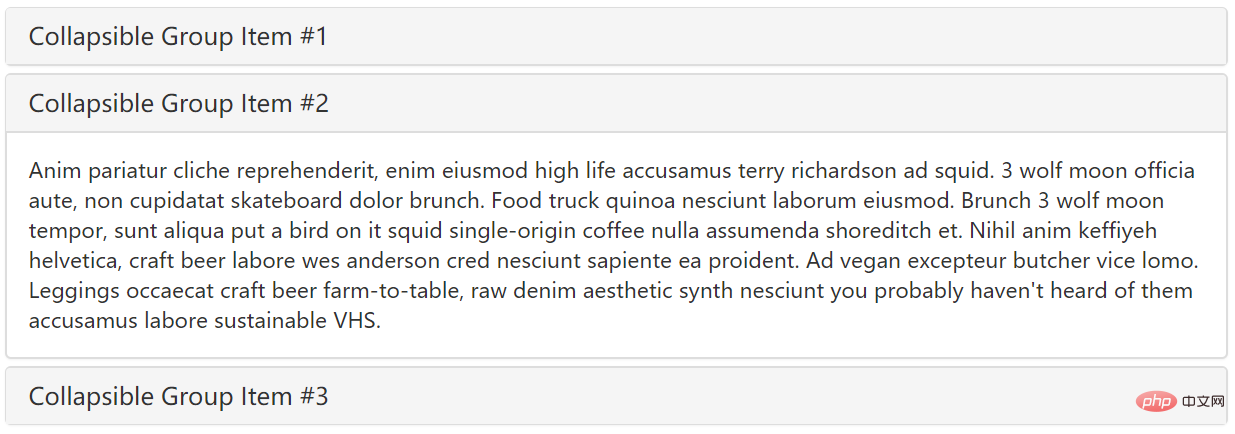
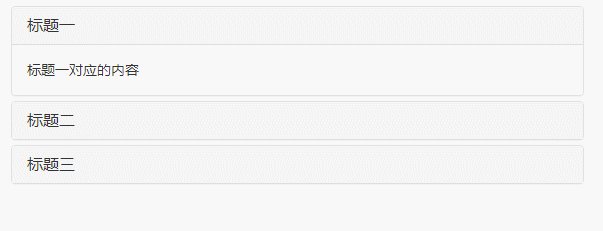
Der wichtigste Teil des Akkordeons ist, dass jeder Titel einem Inhalt entspricht. Im Bootstrap-Framework werden diese beiden Teile zu einem Panel zusammengefasst Wie im folgenden Effekt gezeigt, gibt es drei Panels. Die Kombination dieser drei Panels ergibt eine Panel-Gruppe, die die Struktur eines Akkordeons darstellt. Es handelt sich einfach um einen Auslöser und einen Faltbereich
Deklarative Auslösung

<button type="button" class="btn btn-danger" data-toggle="collapse" data-target="#demo">触发器</button> <div id="demo" class="collapse in">折叠区</div>Schritt 3: Um den Titel- und Inhaltsbereich miteinander zu verbinden, können Sie den Titelbereich und den Panelbereich durch Ankerlinks miteinander verbinden
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div> Schritt 4: Kontrollieren Sie, ob der Inhaltsbereich des Panels sichtbar ist. Wenn Sie möchten, dass der Inhaltsbereich im Bootstrap-Framework unsichtbar ist, müssen Sie nur den Stil „panel-collapse“ hinzufügen. Wenn Sie möchten, dass der Inhaltsbereich standardmäßig sichtbar ist, müssen Sie den Stil „collapse“ und „in“ hinzufügen
Schritt 4: Kontrollieren Sie, ob der Inhaltsbereich des Panels sichtbar ist. Wenn Sie möchten, dass der Inhaltsbereich im Bootstrap-Framework unsichtbar ist, müssen Sie nur den Stil „panel-collapse“ hinzufügen. Wenn Sie möchten, dass der Inhaltsbereich standardmäßig sichtbar ist, müssen Sie den Stil „collapse“ und „in“ hinzufügen <div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
</div>Schritt 5: Aktivieren Sie das interaktive Verhalten des Akkordeons. Um das interaktive Verhalten zu vervollständigen, müssen Sie zwei Attribute im Titellink anpassen. Das eine ist data-toggle, das andere ist data-target und sein Wert ist die Kennung jedes Panel-Inhaltsbereichs, z ID. In diesem Beispiel sind es #panel1, #panel2 und #panel3: [Hinweis] Fügen Sie in diesem Fall nicht die
-Anweisung hinzu<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
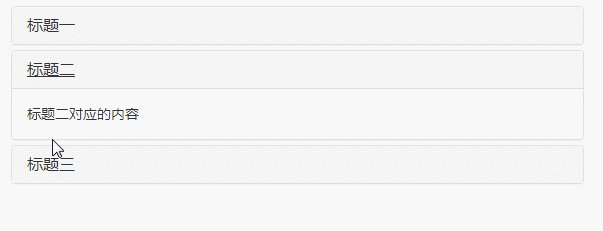
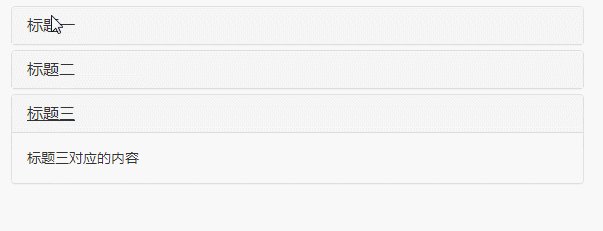
</div>Schritt 6: Definieren Sie das data-parent-Attribut, das geschlossen werden soll, wenn eines der Elemente werden angeklickt Alle gefalteten Bereiche, und öffnen Sie dann den angeklickten Bereich (wenn der angeklickte Bereich angezeigt wird, wird er geschlossen). Dieser übergeordnete Datenwert entspricht der Kennung des Akkordeon-Panel-Containers. Dieses Beispiel bezieht sich beispielsweise auf #myAccordion
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>Durch die oben genannten 6 Schritte können Sie die folgenden Punkte zusammenfassen:
☑ Verwenden Sie den Panel-Titel des Panels Verwenden Sie als Auslöseelement das übergeordnete Element von Panel-Körper als Faltbereich.
☑ Verwenden Sie eine Panel-Gruppe, um mehrere Panels zu enthalten, um einen Akkordeoneffekt zu erzielen. übergeordnetes Attribut, Daten – Der Wert des übergeordneten Attributs entspricht der ID oder einem anderen Stilbezeichner des Panel-Gruppen-Stilelements Das auslösende Element muss das Datenzielattribut angeben. Der Wert des Datenzielattributs entspricht der ID oder einem anderen Stilbezeichner des übergeordneten Elements von Panel-Body. Wenn es sich um ein a-Element handelt, können Sie stattdessen das href-Attribut angeben
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
data-target="#panel1"也可以,因为前面已经有了href="#panel1",但如里是button按钮作为触发器就必须使用data-target="#panel1"
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div><div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
…
【Ereignis】
Dieses Plug-in unterstützt 4 Arten von Ereignisabonnements.
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>$(element).collapse('show');//显示折叠区域
$(element).collapse('hide');//隐藏折叠区域
$(element).collapse('toggle');//反转折叠区域

! !
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Akkordeoneffekts in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung zum Anpassen der seitlichen Navigationsleiste in Bootstrap
- Detaillierte Erläuterung der Fortschrittsbalkenkomponente in Bootstrap
- Erfahren Sie mehr über die Registerkarte Tab in Bootstrap
- Detaillierte Erläuterung des Informationsaufforderungsfelds in Bootstrap
- Erfahren Sie mehr über Popups in Bootstrap

