Heim >Web-Frontend >Bootstrap-Tutorial >Detaillierte Erläuterung des Informationsaufforderungsfelds in Bootstrap
Detaillierte Erläuterung des Informationsaufforderungsfelds in Bootstrap
- 青灯夜游nach vorne
- 2021-04-14 10:19:303059Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Informationsaufforderungsbox in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

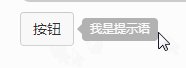
Das Eingabeaufforderungsfeld ist eine relativ häufige Funktion. Im Allgemeinen werden relevante Eingabeaufforderungen angezeigt, wenn die Maus über ein bestimmtes Element bewegt wird. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
Grundlegende Verwendung
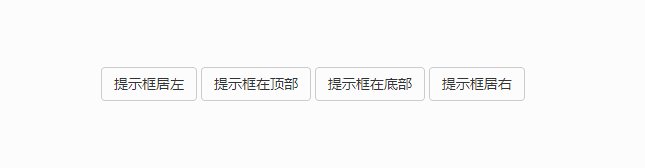
Das Eingabeaufforderungsfeld im Bootstrap-Framework hat eine sehr einfache Struktur und wird oft mit dem Button
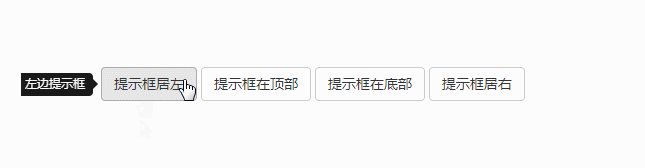
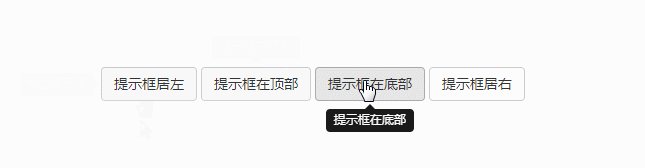
1 Definieren Sie die Eingabeaufforderungsinformationen über den Wert des Titelattributs (Sie können die Eingabeaufforderung auch mit dem benutzerdefinierten Attribut src-title festlegen Informationen). Geben Sie jeweils das Erscheinungsbild des Eingabeaufforderungsfelds an.
3 Es gibt auch den wichtigsten Parameter, der unverzichtbar ist: data-toggle="tooltip"
【Trigger-Methode】.So lösen Sie das Eingabeaufforderungsfeld im Bootstrap-Framework aus. Es unterscheidet sich geringfügig von den zuvor eingeführten Plug-Ins. Es kann nicht direkt über die benutzerdefinierten Attributdaten ausgelöst werden. Zum Auslösen muss auf JavaScript-Code zurückgegriffen werden. Die einfachste Auslösemethode ist wie folgt:
JS-Trigger Zusätzlich zur oben genannten einfachsten Triggermethode können Sie ein Element auch separat angeben, die Tooltip-Komponente für das Element aufrufen und auch verschiedene Javascript-Formulare bereitstellen. Parameter anpassen, ohne benutzerdefinierte Elementattribute zu verwenden, beginnend mit data-
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
【Schlüsselwörter】
Zusätzlich zur Verwendung des Optionsobjekts können Sie auch Schlüsselwörter verwenden: „Anzeigen“, „Ausblenden“, „Umschalten“, „Zerstören“
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
[Event]
Dieses Plug-in unterstützt 5 Arten von Event-Abonnements
$(element).tooltip(options);
<button type="button" class="btn btn-default" data-toggle="tooltip" >按钮</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip({
title:"我是提示语",
placement:'right'
});
});
</script>
Weitere Programmierkenntnisse finden Sie unter:
Programmiervideos! !
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Informationsaufforderungsfelds in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Holen Sie sich die Bootstrap-Warnbox mit einem Trick
- Erfahren Sie mehr über die Paginierungskomponente in Bootstrap
- Detaillierte Erklärung der Miniaturansichten in Bootstrap
- Ausführliche Erklärung zum Anpassen der seitlichen Navigationsleiste in Bootstrap
- Detaillierte Erläuterung der Fortschrittsbalkenkomponente in Bootstrap

