Heim >Web-Frontend >js-Tutorial >Erfahren Sie anhand von Codebeispielen mehr über den Wasserwelleneffekt der CSS3+Javascript-Schaltfläche
Erfahren Sie anhand von Codebeispielen mehr über den Wasserwelleneffekt der CSS3+Javascript-Schaltfläche
- 青灯夜游nach vorne
- 2021-04-27 10:24:243269Durchsuche
In diesem Artikel werden Codebeispiele verwendet, um vorzustellen, wie Sie mit CSS3 + Javascript den Wasserwelleneffekt auf Schaltflächen erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

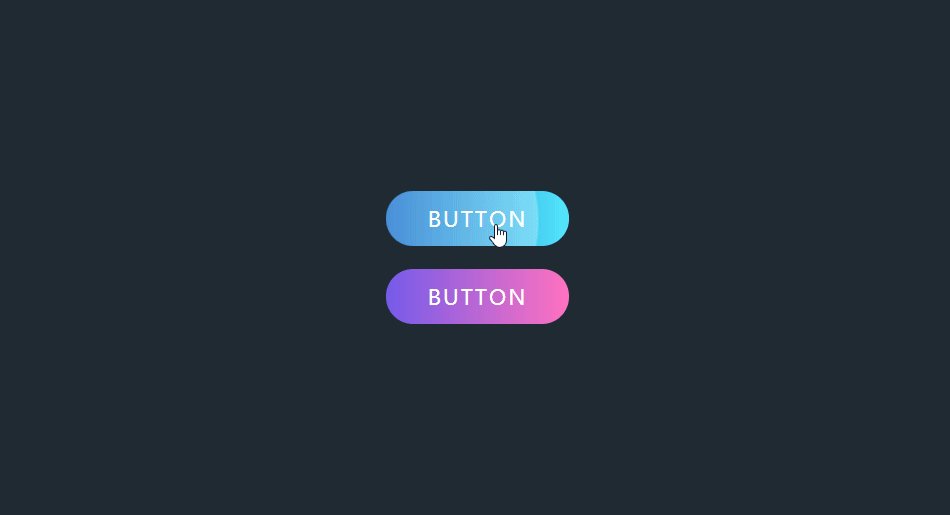
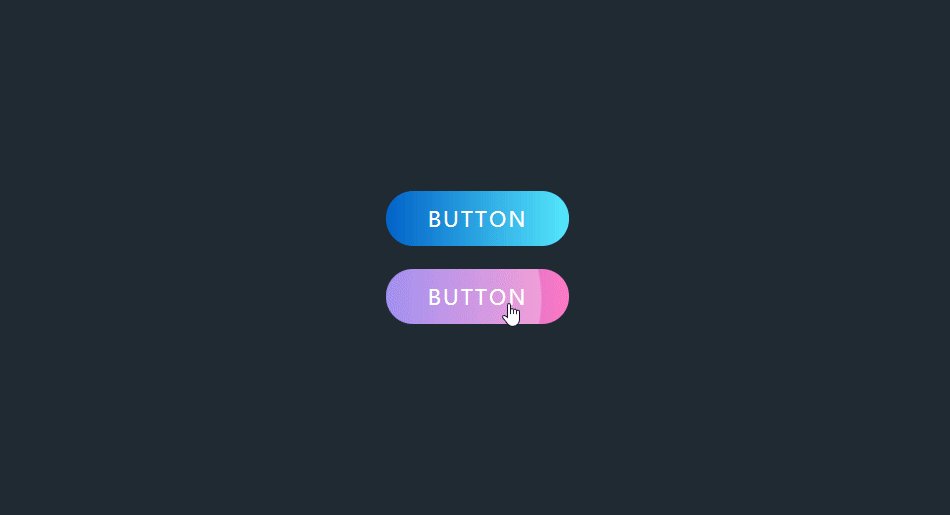
css3+js realisiert Schaltflächen-Wasserwelleneffekt
HTML
- Zuerst definieren wir zwei Schaltflächen mit
<a></a>. Tags
<a href="#">button</a> <a href="#">button</a>
CSS3
- Layoutstil anpassen
- Farbbereich
* {
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif; /* 字体 */
}
body {
display: flex;
justify-content: center;/* 弹性盒子 */
align-items: center;
min-height: 100vh;
flex-direction: column;
background: #1f2a33;
}
a {
position: relative;
display: inline-block;
padding: 12px 36px;
margin: 10px 0;
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 18px;
letter-spacing: 2px;
border-radius: 40px;
overflow: hidden;
background: linear-gradient(90deg, #0162c8, #55e7fc);
}
/* 子伪类选择器 */
a:nth-child(2) {
background: linear-gradient(90deg, #755bea, #ff72c0);
}
span {
position: absolute;
background: #fff;
transform: translate(-50%, -50%);
pointer-events: none;
border-radius: 50%;
animation: animate 1s linear infinite;
}
@keyframes animate {
0% {
width: 0px;
height: 0px;
opacity: 0.5;
}
100% {
width: 500px;
height: 500px;
opacity: 0;
}
}JavaScript
- JS-Hörereignisse aktivieren
- Timer
- Zweck: Animation und Klickeffekt vereinheitlicht innerhalb einer Zeiteinheit steuern
const buttons = document.querySelectorAll('a');
buttons.forEach(btn => { //箭头函数 (ES6)
btn.addEventListener('click', function (e) {
let x = e.clientX - e.target.offsetLeft;
let y = e.clientY - e.target.offsetTop;
let ripples = document.createElement('span');
ripples.style.left = x + 'px';
ripples.style.top = y + 'px';
this.appendChild(ripples);
setTimeout(() => {
ripples.remove()
}, 1000);
})
})Rendering:

Weitere programmierbezogene Kenntnisse finden Sie unter: Codierungsvideokurse! !
Das obige ist der detaillierte Inhalt vonErfahren Sie anhand von Codebeispielen mehr über den Wasserwelleneffekt der CSS3+Javascript-Schaltfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie CSS, um einen adaptiven Titel-Floating-Effekt zu erzielen (Codebeispiel).
- So erzielen Sie einen Slide-Effekt mit CSS
- Geben Sie Tipps zur Verwendung von CSS, um coole Ladeanimationseffekte zu erzielen
- Detaillierte Erklärung des Akkordeoneffekts in Bootstrap
- Ausführliche Erläuterung verschiedener Techniken zur Verwendung von reinem CSS, um den Scroll-Fortschrittsbalkeneffekt zu erzielen
- So verwenden Sie reines CSS und JS, um einen Bildkarusselleffekt zu erzielen

