Heim >Web-Frontend >CSS-Tutorial >Geben Sie Tipps zur Verwendung von CSS, um coole Ladeanimationseffekte zu erzielen
Geben Sie Tipps zur Verwendung von CSS, um coole Ladeanimationseffekte zu erzielen
- 青灯夜游nach vorne
- 2021-04-19 19:31:422337Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit CSS coole Ladeanimationseffekte erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Sehen Sie Schritt für Schritt, welche Art von Ladeanimationseffekt Sie nur mit CSS erstellen können. (Lernvideo-Sharing: CSS-Video-Tutorial)
Zeichnen Sie eine Batterie
Um die Batterie aufzuladen, müssen Sie natürlich zuerst CSS verwenden, um eine Batterie zu zeichnen schwierig, mach einfach eins:

Oh, das ist es. Da Sie nun den Akku haben, laden wir ihn einfach auf. Die einfachste Animation besteht darin, die gesamte Batterie mit Farbe zu füllen.
Es gibt viele Methoden und der Code ist auch sehr einfach:

Wenn die Anforderungen nicht hoch sind, ist dies der Fall ist kaum genug. Die Leistung wird durch einen blauen Farbverlauf dargestellt und die Ladeanimation wird durch die Verschiebungsanimation des Farbblocks realisiert. Aber es fühlte sich immer so an, als würde etwas fehlen.
Schatten- und Farbänderungen hinzufügen
Wenn Sie weiter optimieren möchten, müssen Sie einige Details hinzufügen.
Wir wissen, dass bei niedrigem Batteriestand die Batterie normalerweise rot und bei hohem Batteriestand grün angezeigt wird. Fügen Sie dann dem gesamten Farbblock einige Schattenveränderungen und ein atmendes Gefühl hinzu, damit der Ladeeffekt wirklich bewegend wirkt. ??
Wir können eine Verlaufsfarbe nicht direkt animieren. Hier passen wir den Farbton durch einen Filter an und realisieren so die Farbverlaufsanimation.
Vollständige Demo des obigen Beispiels: CodePen-Demo – Battery Animation One
- Wellen hinzufügen
OK, das ist nur ein kleiner Meilenstein, lasst uns als nächstes weitermachen. Die Oberseite der Batterie ist eine gerade Linie, die sich etwas langweilig anfühlt. Wenn wir die obere gerade Linie in eine wellenförmige Bewegung ändern können, wird der Effekt realistischer.
Der Effekt nach der Transformation:
Die Verwendung von CSS zum Erzielen dieses Welleneffekts ist eigentlich nur ein blinder Trick. Konkret können Sie diesen Artikel lesen, den ich zuvor geschrieben habe:
Reines CSS, um den Welleneffekt zu erzielen!
Wissenspunkte
Einer der Wissenspunkte hier ist die oben erwähnte Verwendung von CSS zur Erzielung eines einfachen Welleneffekts, der durch die Blindmethode erreicht wird, um zu verstehen:

Vollständige Demo des obigen Beispiels: CodePen-Demo – Battery Animation Two
OK, an dieser Stelle die oben genannten Effekte plus digitale Veränderungen sind bereits als relativ gute Wirkung angesehen. Natürlich sieht der obige Effekt immer noch sehr nach CSS aus, aber auf den ersten Blick habe ich das Gefühl, dass er mit CSS möglich ist.
Verwenden Sie leistungsstarke CSS-Filter, um einen Android-Ladeanimationseffekt zu erzielen
Was ist mit dem folgenden?

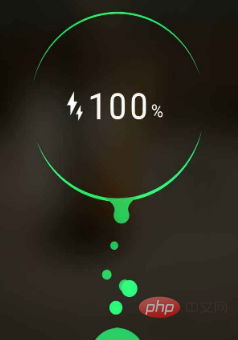
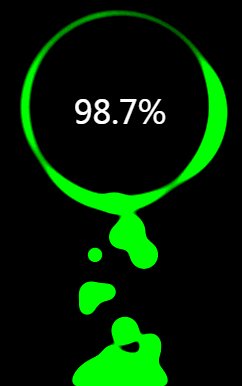
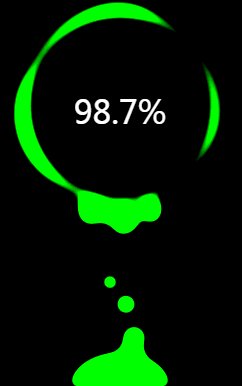
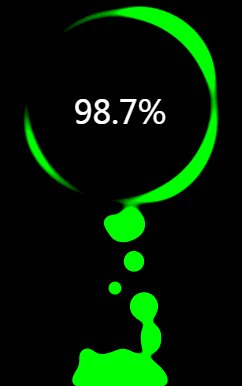
Schüler, die Android-Telefone verwenden, müssen damit vertraut sein. Dies ist der Effekt von Android-Telefonen beim Laden. Als ich das sah, war ich neugierig: Kann man das mit CSS machen?
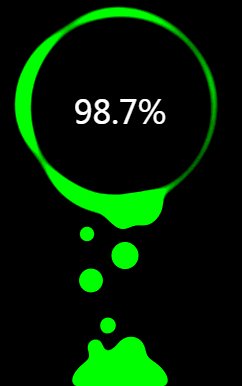
Nach einigen Versuchen habe ich festgestellt, dass sich dieser Animationseffekt auch mit CSS sehr gut simulieren lässt:

Das oben im GIF aufgezeichnete Rendering wird vollständig mit CSS simuliert.
Vollständige Demo des obigen Beispiels: HuaWei-Akkuladeanimation
Wissenspunkte
Das Wichtigste ist eigentlich die Verwendung von filter: Kontrast () Die beiden Filter code> und <code>filter: blur() können diesen Fusionseffekt sehr gut erzielen. filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast()
Nehmen Sie die beiden Filter separat heraus. Ihre Funktionen sind:
filter: Blur(): Legen Sie einen Gaußschen Unschärfeeffekt für das Bild fest.
filter: kontrast(): Passen Sie den Kontrast des Bildes an.  Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
🎜🎜Schauen wir uns zunächst ein einfaches Beispiel an: 🎜🎜🎜🎜🎜🎜🎜Beobachten Sie den Schnittpunkt der beiden Kreise genau. Wenn sich die Kanten berühren, wird ein Grenzfusionseffekt erzeugt, um die unscharfen Kanten der Gaußschen Unschärfe zu entfernen den Fusionseffekt erzielen.
Natürlich wurde dieser Effekt schon oft in früheren Artikeln erwähnt. Für genauere Informationen können Sie einen Blick darauf werfen:
Vollständige Demo des obigen Beispiels: HuaWei-Akkuladung. Animation
 Punkte, die leicht übersehen werden
Punkte, die leicht übersehen werden
Durch Anpassen der Wenn Sie den Wert des Attributs angeben, ändert sich der Animationseffekt tatsächlich stark und gute Effekte erfordern ein ständiges Debuggen. Natürlich spielt dabei auch die Erfahrung eine sehr wichtige Rolle. Letztlich muss man noch mehr ausprobieren. Dieser Artikel wurde reproduziert von: https://juejin.cn/post/6844904029336649741
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideo! !



filter: Kontrast () Die beiden Filter code> und <code>filter: blur() können diesen Fusionseffekt sehr gut erzielen. filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。filter: blur(): 给图像设置高斯模糊效果。filter: contrast()filter: Blur(): Legen Sie einen Gaußschen Unschärfeeffekt für das Bild fest. filter: kontrast(): Passen Sie den Kontrast des Bildes an.  Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
Beobachten Sie den Schnittpunkt der beiden Kreise genau. Wenn sich die Kanten berühren, wird ein Grenzfusionseffekt erzeugt, um die unscharfen Kanten der Gaußschen Unschärfe zu entfernen den Fusionseffekt erzielen.
Natürlich wurde dieser Effekt schon oft in früheren Artikeln erwähnt. Für genauere Informationen können Sie einen Blick darauf werfen:
Vollständige Demo des obigen Beispiels:
HuaWei-Akkuladung. Animation
 Punkte, die leicht übersehen werden
Punkte, die leicht übersehen werden
Durch Anpassen der Wenn Sie den Wert des Attributs angeben, ändert sich der Animationseffekt tatsächlich stark und gute Effekte erfordern ein ständiges Debuggen. Natürlich spielt dabei auch die Erfahrung eine sehr wichtige Rolle. Letztlich muss man noch mehr ausprobieren. Dieser Artikel wurde reproduziert von: https://juejin.cn/post/6844904029336649741
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonGeben Sie Tipps zur Verwendung von CSS, um coole Ladeanimationseffekte zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erzielt man mit CSS3 einen Meteorschauereffekt? (Codebeispiel)
- Verwenden Sie reines CSS, um den kreisförmigen Navigationsmenüeffekt zu implementieren (Codebeispiel)
- Verwenden Sie reines CSS, um einen einfachen Ladeanimationseffekt zu erzielen (Codebeispiel).
- Wie verwende ich CSS, um Seitenelementeffekte zur Mausbewegungssteuerung zu erzielen? (Codebeispiel)
- Verwenden Sie CSS, um einen adaptiven Titel-Floating-Effekt zu erzielen (Codebeispiel).

