Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie Rahmen in CSS
So entfernen Sie Rahmen in CSS
- 醉折花枝作酒筹Original
- 2021-04-19 19:10:0513645Durchsuche
So entfernen Sie Ränder in CSS: 1. Verwenden Sie „border:none“, um einen randlosen Stil zu definieren. 2. Verwenden Sie „border:1px solid transparent“, um die Rahmentransparenz festzulegen " um die Rahmenfarbe auf die gleiche wie die Hintergrundfarbe festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie den Rand eines Div mit CSS entfernen.

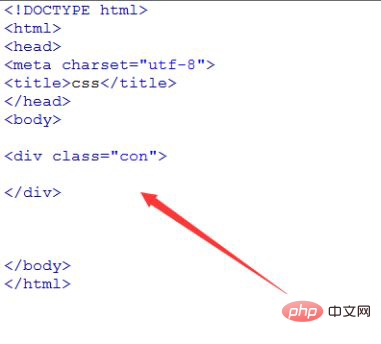
Erstellen Sie auf der Seite test.html ein Div und legen Sie dessen CSS-Klassennamen auf con fest. Der Code lautet wie folgt:

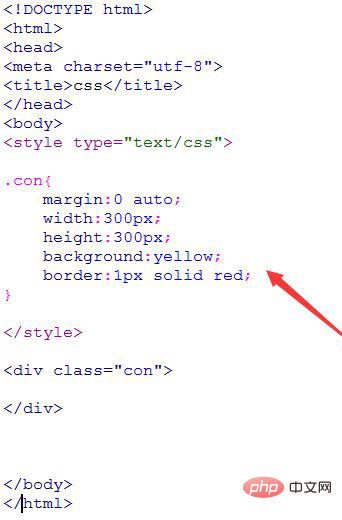
Verwenden Sie CSS, um das Div so festzulegen, dass es in der Mitte der Seite angezeigt wird , und legen Sie seine Breite und Höhe auf 300px fest, und stellen Sie das Div auf einen roten Rand ein.


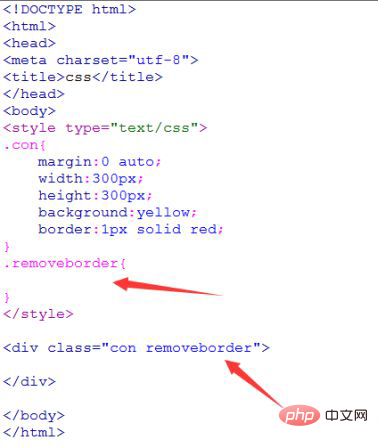
Legen Sie in CSS einen Klassennamen „removeborder“ fest, um den Rahmenstil zu entfernen, und fügen Sie ihn dem Klassenattribut des div hinzu.

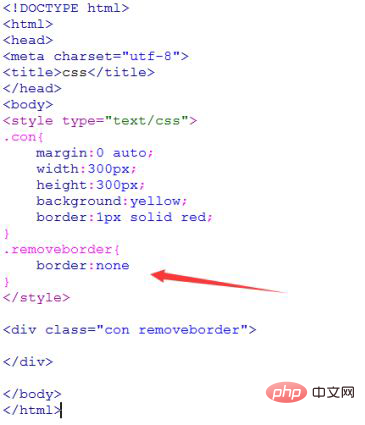
Methode 1: Verwenden Sie im Stil mit dem Klassennamen „removeborder“ border:none, um die Randanzeige des Div zu entfernen, wie unten gezeigt:


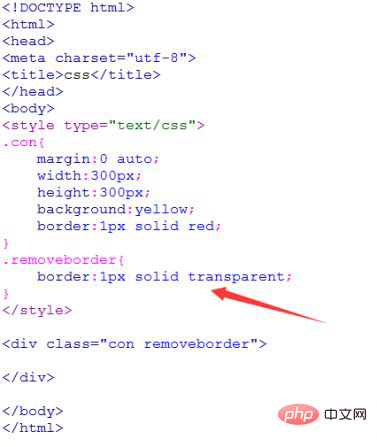
Methode 2: Im Stil mit dem Klassenname Removeborder Verwenden Sie im Stil border:1px solid transparent, um die Randtransparenz festzulegen und die Randanzeige des Div zu entfernen, wie in der folgenden Abbildung gezeigt:


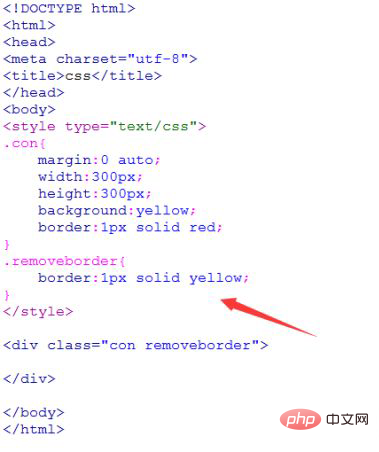
Methode 3: Im Stil mit Klassenname entfernen Sie den Rand, verwenden Sie border:1px durchgehend gelb. Stellen Sie die Randfarbe so ein, dass sie mit der Hintergrundfarbe übereinstimmt, um die Randanzeige des Div zu entfernen, wie unten gezeigt:


Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Rahmen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

