Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den Rand in CSS fest
So legen Sie den Rand in CSS fest
- 藏色散人Original
- 2021-04-19 09:39:174925Durchsuche
So legen Sie den Rand in CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann den Textinhalt über das p-Tag im Textkörper. Legen Sie schließlich den Stil „p.margin {margin: 2cm 4cm 3cm 4cm}“ fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Margin-Kurzformeigenschaft zum Festlegen aller Margin-Eigenschaften in einer Deklaration. Diese Eigenschaft kann 1 bis 4 Werte haben.
Erläuterung
Dieses Abkürzungsattribut legt die Breite aller Ränder eines Elements oder die Breite der Ränder auf jeder Seite fest.
Die vertikal benachbarten Ränder von Elementen auf Blockebene werden zusammengeführt, während Inline-Elemente tatsächlich nicht den oberen und unteren Rand belegen. Der linke und rechte Rand von Inline-Elementen werden nicht zusammengeführt. Ebenso werden die Ränder schwebender Elemente nicht zusammengeführt. Es ist erlaubt, negative Randwerte anzugeben, aber seien Sie bei der Verwendung vorsichtig.
Hinweis: Negative Werte sind zulässig.
Beispiel:
<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
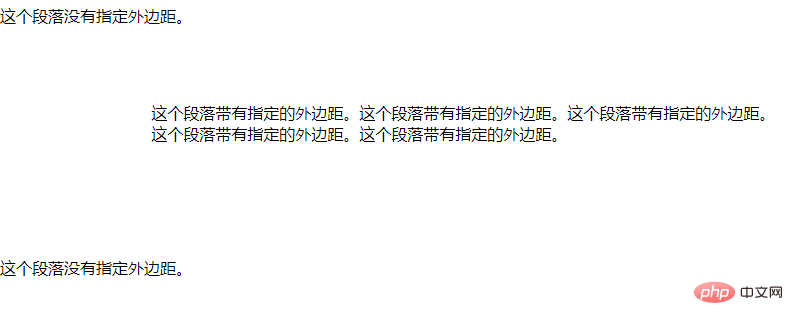
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>Effekt;

[Empfohlenes Lernen: css-Video-Tutorial]
Beispiel 1
margin:10px 5px 15px 20px;
Der obere Rand beträgt 10 Pixel.
Der rechte Rand beträgt 5 Pixel
Der untere Rand beträgt 15 Pixel
Der linke Rand beträgt 20 Pixel.
Beispiel 2.
margin:10px 5px 15px;.
Der obere Rand beträgt 10 Pixel 10px
Der rechte Rand und der linke Rand sind 5px
Beispiel 4
margin:10px 5px;
Alle 4 Ränder sind 10px
Das obige ist der detaillierte Inhalt vonSo legen Sie den Rand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

