Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie die horizontale Bildlaufleiste in CSS
So verbergen Sie die horizontale Bildlaufleiste in CSS
- 藏色散人Original
- 2021-04-19 09:43:493148Durchsuche
So blenden Sie die horizontale Bildlaufleiste in CSS aus: Schreiben Sie zunächst ein Div in den HTML-Code und fügen Sie schließlich die Anweisung „overflow-x:hidden;“ zur Stildefinition hinzu, um die horizontale Bildlaufleiste auszublenden .

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
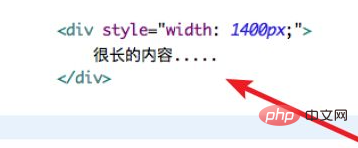
Wir schreiben zuerst ein Div in den HTML-Code. Unter normalen Umständen gibt es keine Bildlaufleiste.

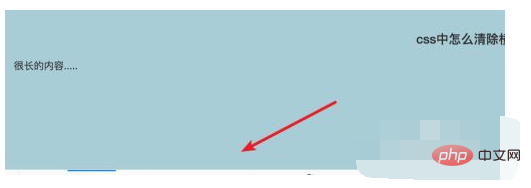
Wenn der Inhalt unserer Seite sehr lang ist oder wir aktiv eine große Breite einstellen, werden Bildlaufleisten angezeigt.

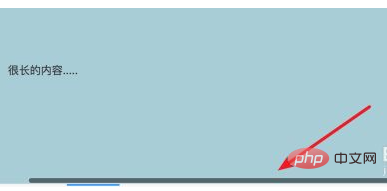
Führen Sie die Seite aus und Sie können sehen, dass die Bildlaufleiste angezeigt wird.

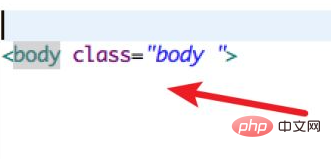
Um diese Bildlaufleiste auszublenden, können wir zunächst dem Textkörper einen Stil hinzufügen.

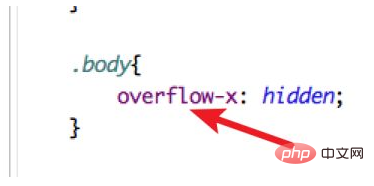
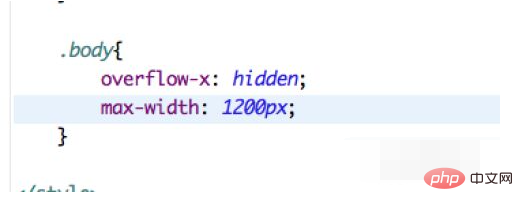
In der Stildefinition fügen wir den Stil
overflow-x: hidden;
hinzu. [Empfohlenes Lernen: CSS-Video-Tutorial]

Wenn Sie die Seite erneut ausführen, können Sie sehen, dass die Bildlaufleiste auf der Seite verschwunden ist.

Bei dieser Methode wird die Bildlaufleiste ausgeblendet, da ein Teil des Inhalts sorgfältig ausgeblendet werden muss. Stellen Sie am besten eine maximale Breite ein und lassen Sie sie automatisch umbrechen.

Das obige ist der detaillierte Inhalt vonSo verbergen Sie die horizontale Bildlaufleiste in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

