Heim >Web-Frontend >Front-End-Fragen und Antworten >So steuern Sie, dass in CSS keine Zeilenumbrüche auftreten
So steuern Sie, dass in CSS keine Zeilenumbrüche auftreten
- 藏色散人Original
- 2021-04-19 09:07:0816069Durchsuche
So implementieren Sie die CSS-Steuerung, um nicht umzubrechen: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann den Textinhalt im Textkörper. Schließlich können Sie den Text nicht umbrechen, indem Sie den Wert des Leerraumattributs in CSS festlegen einwickeln.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
In CSS können Sie das Attribut „white-space“ verwenden, um Text ohne Umbruch anzuzeigen; setzen Sie einfach den Wert des Attributs „white-space“ auf „nowrap“, um Text ohne Umbruch zu erzwingen.
Das Whitespace-Attribut gibt an, wie mit Leerzeichen innerhalb des Elements umgegangen wird. Es hat die folgenden Attributwerte:
normal: Standard. Leerzeichen werden vom Browser ignoriert.
pre: Leerzeichen werden vom Browser beibehalten. Es verhält sich wie das
-Tag in HTML. <p>nowrap: Der Text wird nicht umgebrochen, der Text wird in derselben Zeile fortgesetzt, bis das <br>-Tag gefunden wird. </p><p>pre-wrap: Leerzeichensequenzen beibehalten, aber normal umbrechen. </p><p>Vorzeile: Leerzeichensequenzen kombinieren, aber Zeilenumbrüche beibehalten. </p><p>[Empfohlenes Lernen: <a href="https://www.php.cn/course/list/12.html" target="_blank">CSS-Video-Tutorial</a>]</p><p>Beispiel: </p><pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
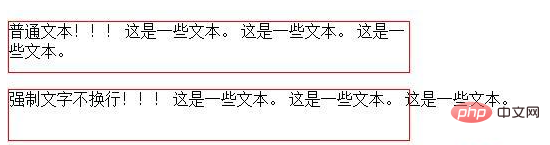
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>Rendering:

Das Leerraumattribut kann zusammen mit dem Überlaufattribut und dem Textüberlaufattribut verwendet werden. Verwenden Sie Text ohne Umbruch oder den Teil überschreiten. Als Auslassungspunkte ausblenden und anzeigen,
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
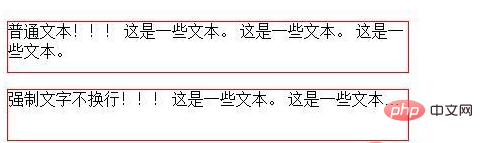
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>Darstellung:

Das obige ist der detaillierte Inhalt vonSo steuern Sie, dass in CSS keine Zeilenumbrüche auftreten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

