Heim >Web-Frontend >CSS-Tutorial >Warum wird CSS nicht wirksam?
Warum wird CSS nicht wirksam?
- coldplay.xixiOriginal
- 2021-04-16 16:23:526951Durchsuche
Die Gründe, warum CSS nicht wirksam wird: 1. Das HTML-Tag ist nicht vollständig geschrieben, es fehlen „“ oder „/“ usw.; 2. Die Codierung des gespeicherten Stylesheets ist falsch 3. Die Stile sind kaskadiert. 4. CSS-Syntaxfehler.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
Die Gründe, warum CSS nicht wirksam wird:
1. Das HTML-Tag ist nicht vollständig geschrieben, es fehlen „“ oder „/“ usw.
Dies ist einer davon Einer der häufigsten Gründe für das Scheitern des Layout-Designs. Es ist immer wieder überraschend, wenn wir erfahren, wie viele heikle Layoutentwürfe daran scheitern.
2. Der Kodierungsfehler beim Speichern des Stylesheets
Wenn Sie vermuten, dass die Kodierung der CSS-Tabelle falsch ist, können Sie die CSS-Datei direkt als Datei in der UTF-8-Kodierung speichern.
3. Stile sind kaskadiert
Wenn dies durch Kaskadierung verursacht wird, müssen Sie die Priorität des Stils erhöhen.
Zu den häufig verwendeten Methoden gehören: Hinzufügen von Elementen zum Selektor, um seine Spezifität zu erhöhen, oder Hinzufügen von !important im Leerzeichen vor dem Stil-Semikolon, wie folgt:
background-color: pink !important;
4. CSS-Syntaxfehler
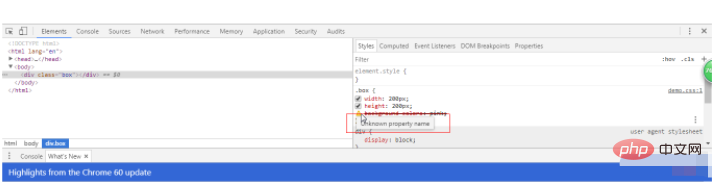
Verwenden Sie den Entwickler von Google Chrome Wenn Sie beispielsweise Tools verwenden, werden allgemeine Syntaxfehler angezeigt, wenn der Stil durchgestrichen wird. Auf der linken Seite des Stils wird eine Symbolaufforderung angezeigt, und wenn die Maus darauf bewegt wird, wird eine englische Eingabeaufforderung angezeigt. Wie in der Abbildung unten gezeigt:

Zu den allgemeinen Grammatikfehlern gehören:
1. Falscher Attributname, Attributwert entspricht nicht der Spezifikation;
2. Die folgenden Symbole verwenden chinesische Symbole oder Symbole in voller Breite
,;{}:
5. Auswahl Falsche Schreibweise des Selektors
Schreiben der Nachkommenauswahl usw. mit mehreren Tags, Klassennamen, IDs usw. Falsche Schreibweise der Reihenfolge und Namen von Unterselektoren kann zu Fehlern führen; Wenn Sie vergessen, Klassen für Tags in HTML-Namen, IDs usw. zu schreiben, und der Selektor diese weggelassenen Klassennamen, IDs usw. verwendet, wird der Stil natürlich nicht wirksam. Ob der Nachkommenselektor mit Leerzeichen geschrieben wird; Ob Selektoren wie div.box{} als div.box{} geschrieben werden, d TutorialDas obige ist der detaillierte Inhalt vonWarum wird CSS nicht wirksam?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

