Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Schriftfarbe von CSS fest
So legen Sie die Schriftfarbe von CSS fest
- coldplay.xixiOriginal
- 2021-04-16 15:09:057253Durchsuche
Methode zum Festlegen der CSS-Schriftfarbe: 1. Verwenden Sie „color:color“ direkt auf der Beschriftung, um die Schriftfarbe festzulegen. 2. Legen Sie die Schriftfarbe über die Klasse in der CSS-Beschriftung fest, indem Sie das Klassenattribut zur Schriftbeschriftung hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie die Schriftfarbe in CSS fest:
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie die Schriftfarbe in CSS festlegen.

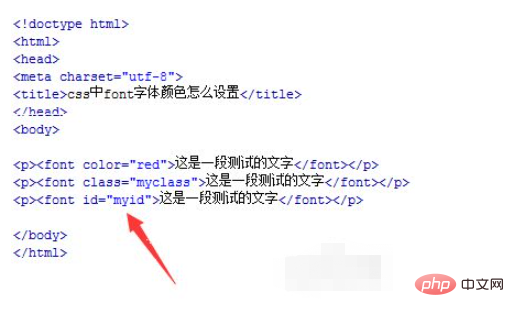
In der Datei test.html verwenden Sie das Schriftart-Tag, um drei Textzeilen zu erstellen, und verwenden Sie verschiedene Methoden, um die Farbe der Schriftart festzulegen.

Legen Sie in der test.html-Datei direkt im Schriftart-Tag die Schriftfarbe über das Farbattribut fest. Stellen Sie beispielsweise die Schriftfarbe auf Rot ein.

Setzen Sie in der Datei test.html das Klassenattribut des Schriftart-Tags auf myclass, das hauptsächlich zum Festlegen des CSS-Stils über diese Klasse unten verwendet wird.

Setzen Sie in der Datei test.html das ID-Attribut des Schriftart-Tags auf myid, das hauptsächlich zum Festlegen des CSS-Stils über diese ID unten verwendet wird.

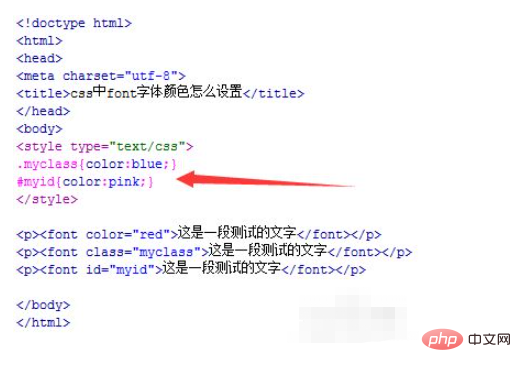
Legen Sie im CSS-Tag den Stil mit dem Klassennamen myclass fest, setzen Sie das Farbattribut beispielsweise auf blau (blau); legen Sie den Stil mit der ID myid fest, setzen Sie das Farbattribut beispielsweise auf rosa ( Rosa).

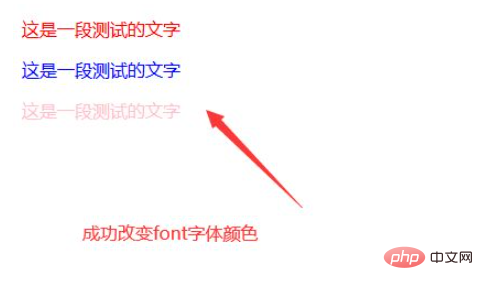
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftfarbe von CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

