Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Kursivstil in CSS fest
So legen Sie den Kursivstil in CSS fest
- 青灯夜游Original
- 2021-04-16 14:29:4321139Durchsuche
Sie können das Attribut „font-style“ in CSS verwenden, um den Stil „font-style:italic;“ oder „font-style:oblique;“ für das Textelement festzulegen. „kursiv“ steht für den kursiven Stil. Der Wert „oblique“ steht für einen schrägen Stil.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS Set Italic Style
Sie können das Schriftzeichen-Attribut verwenden, um den italischen Stil in CSS zu setzen, Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.italic {
font-style: italic
}
</style>
</head>
<body>
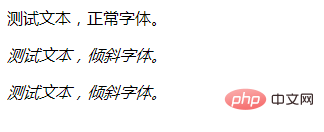
<p>测试文本,正常字体。</p>
<p class="italic">测试文本,倾斜字体。</p>
<p class="italic">测试文本,倾斜字体。</p>
</body>
</html>rendern: Attribut Definieren Sie den Stil der Schriftart.

normaler Standardwert. Der Browser zeigt einen Standardschriftstil an.
italic Der Browser zeigt einen kursiven Schriftstil an.
- oblique Der Browser zeigt einen schrägen Schriftstil an.
- (Lernvideo-Sharing:
- CSS-Video-Tutorial
)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Kursivstil in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

