Heim >Web-Frontend >CSS-Tutorial >So legen Sie fest, dass Platzhalter in CSS ausgeblendet werden
So legen Sie fest, dass Platzhalter in CSS ausgeblendet werden
- 醉折花枝作酒筹Original
- 2021-04-15 18:40:553198Durchsuche
In CSS können Sie den Platzhalter mit der Syntax „visibility:hidden;“ ausblenden. Dieses Attribut gibt an, ob das Element sichtbar ist Das Element ist unsichtbar, nimmt aber auch den Platz auf der Seite ein und spielt eine Rolle beim Layout der Seite.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
visibility-Attributeinführung:
visibility ist vererbbar. Wenn Sie „visibility:hidden“ auf das übergeordnete Element festlegen, wird dieses Attribut ebenfalls geerbt. Wenn jedoch die Sichtbarkeit: sichtbar auf das untergeordnete Element zurückgesetzt wird, wird das untergeordnete Element erneut angezeigt. Dies unterscheidet sich qualitativ von „display: none“.
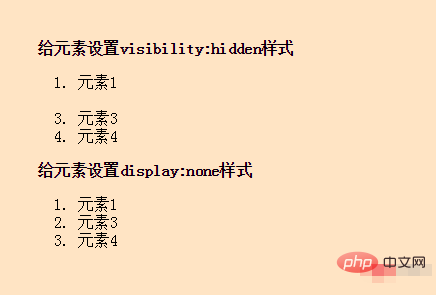
visibility: hide hat keinen Einfluss auf die Zähleranzahl. Wie in der Abbildung gezeigt, lässt „sichtbarkeit: versteckt“ ein Element zwar verschwinden, sein Zähler läuft jedoch immer noch. Dies unterscheidet sich völlig von der Anzeige: keine
Beispiel:
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
</body>Rendering:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass Platzhalter in CSS ausgeblendet werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

