Heim >Web-Frontend >CSS-Tutorial >So löschen Sie die Positionierung in CSS
So löschen Sie die Positionierung in CSS
- 醉折花枝作酒筹Original
- 2021-04-15 15:02:394675Durchsuche
In CSS können Sie das Positionsattribut verwenden, um die Positionierung zu löschen. Sie müssen dem Element nur den Stil „position:static“ hinzufügen. Das Positionsattribut wird verwendet, um den Positionierungstyp des Elements anzugeben. Wenn der Wert auf „statisch“ eingestellt ist, bedeutet dies, dass keine Positionierung erfolgt und das Element im normalen Fluss angezeigt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
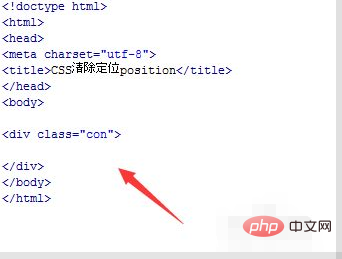
Erstellen Sie ein Modul mit dem div-Tag und setzen Sie seine Klasse auf con. Dies wird hauptsächlich zum Festlegen des CSS-Stils über diese Klasse unten verwendet.

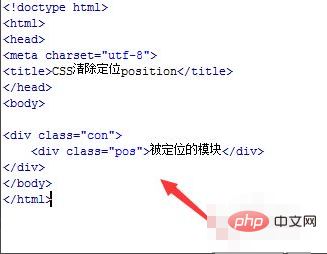
Erstellen Sie im div ein weiteres div-Modul und setzen Sie seine Klasse auf pos.

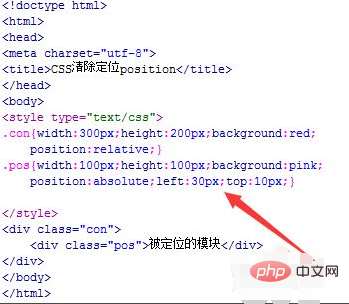
Legen Sie im CSS-Tag den Stil des Div mit dem Klassennamen con fest, verwenden Sie das Attribut width, um die Breite des Div auf 300 Pixel festzulegen, und verwenden Sie das Attribut height, um die Höhe des Div auf 200 Pixel festzulegen. und verwenden Sie das Hintergrundattribut, um die Hintergrundfarbe des Div auf Rot zu setzen. Das Positionierungsattribut position wird auf relative Positionierung (relativ) gesetzt.

Legen Sie im CSS-Tag den Stil des Div mit dem Klassennamen pos fest, verwenden Sie das Attribut width, um die Breite des Div auf 100 Pixel festzulegen, und verwenden Sie das Attribut height, um die Höhe des Div auf 100 Pixel festzulegen. und verwenden Sie das Hintergrundattribut, um die Hintergrundfarbe des Div auf rosa zu setzen, das Positionierungsattribut position wird auf absolute Positionierung (absolut) gesetzt und verwenden Sie gleichzeitig die Attribute left und top, um das Div auf 30 Pixel festzulegen links und 10 Pixel von oben.


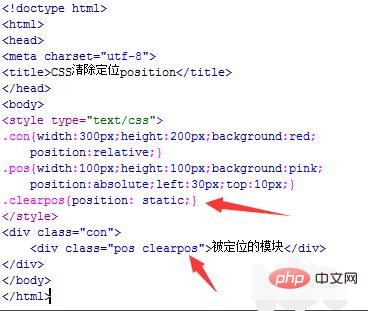
Erstellen Sie im CSS-Tag einen Stil mit dem Klassennamen „clearpos“ und setzen Sie das Positionsattribut auf „statisch“, d. h. durch Löschen des Positionierungsattributs wird die Positionierung gelöscht. Fügen Sie diesen Namenstyp dem Modul hinzu, dessen div pos ist, und löschen Sie dessen Positionierung.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie die Positionierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

