Heim >Web-Frontend >CSS-Tutorial >Was sind die Verwendungszwecke von CSS?
Was sind die Verwendungszwecke von CSS?
- coldplay.xixiOriginal
- 2021-04-15 15:53:053791Durchsuche
css-Verwendung: 1. Wenn Sie den gleichen Stil konsistent auf alle oder einen Teil der Webseiten auf der Website anwenden möchten, können Sie externe Stylesheets verwenden. 2. Wenn Benutzer nur den Stil der aktuellen Webseite definieren möchten Sie können eingebettete Stylesheets verwenden. 3 Der Inline-Stil besteht darin, CSS-Code direkt zu HTML-Tags hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
CSS-Verwendung:
1. Externer Stil:
(1) Verwendung: Wenn Sie auf allen oder einem Teil der Webseiten der Website denselben Stil anwenden möchten, können Sie einen externen Stil verwenden Blatt. Durch die Definition von Stilen in einem oder mehreren externen Stylesheets und deren Verknüpfung mit allen Webseiten wird ein einheitliches Erscheinungsbild auf allen Webseiten gewährleistet. Wenn Benutzer beschließen, den Stil zu ändern, müssen sie ihn nur einmal im externen Stylesheet ändern, und die Änderung wird auf allen mit dem Stylesheet verknüpften Seiten widergespiegelt.
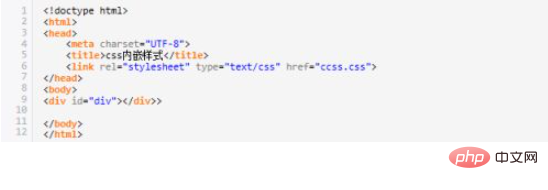
(2) Beispiel: Normalerweise haben externe Stylesheets .css als Dateierweiterung, wie zum Beispiel Mystyles.css. Verlinken Sie es dann auf den Seiten, die diesen Stil erfordern.

2. Eingebettet:
(1) Verwendung: Wenn Benutzer nur den Stil der aktuellen Webseite definieren möchten, können eingebettete Stylesheets verwendet werden. Ein eingebettetes Stylesheet ist ein kaskadierendes Stylesheet, das in das Tag einer Webseite „eingebettet“ ist. Stile in eingebetteten Stylesheets können nur auf derselben Webseite verwendet werden.
(2) Beispiel: In Microsoft FrontPage2000 werden einige Formatierungsfunktionen automatisch als Inline-Stile angewendet. Beispiel: Wenn Sie den Befehl „Rahmen und Schatten“ (im Menü „Format“) verwenden, um einen Rahmen um einen normalen Absatz anzuwenden, schreibt FrontPage die Formatierungsinformationen als Inline-Stileigenschaften für die Absatzmarke.

3. Inline-Stil:
Der Inline-Stil besteht darin, CSS-Code direkt zum HTML-Tag hinzuzufügen, dh er existiert als Attribut-Tag des HTML-Tags. Auf diese Weise können Sie ganz einfach Stile für ein Element individuell definieren.

Verwandte Lernempfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die Verwendungszwecke von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

