Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Deckkraft in CSS fest
So legen Sie die Deckkraft in CSS fest
- coldplay.xixiOriginal
- 2021-04-16 16:31:045473Durchsuche
Die Möglichkeit, die Deckkraft in CSS festzulegen, besteht darin, [css rgba()] zu verwenden, um die Farbtransparenz festzulegen. Der RGBA-Farbwert ist eine Erweiterung des RGB-Farbwerts mit einem Alphakanal und die Syntax ist [rgba (R, G,). B, A);] .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
Css-Methode zum Festlegen der Deckkraft:
css rgba() setzt Farbtransparenz
Syntax:
rgba(R,G,B,A);
RGBA steht für Rot (Rot), Grün (Grün), Blau (Blau) und Alpha (Deckkraft). Wortabkürzung. RGBA-Farbwerte sind eine Erweiterung der RGB-Farbwerte um einen Alphakanal – der die Deckkraft des Objekts angibt. Einführung in die Werte in
rgba():
R: roter Wert. Positive Ganzzahl (0~255)
G: grüner Wert. Positive Ganzzahl (0~255)
B: blauer Wert. Positive Ganzzahl (0~255)
A: Transparenz. Der Wert liegt zwischen 0 und 1.
rgba() kann einfach die Farbtransparenz festlegen, was viele Anwendungen im Seitenlayout hat. Beispiel: Machen Sie den Hintergrund transparent, der Text darüber ist jedoch undurchsichtig.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
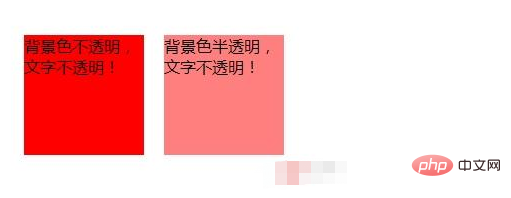
</html>Rendering:

Verwandte Tutorial-Empfehlungen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Deckkraft in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

