Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erklärung der CSS-Opazitätseigenschaft
Detaillierte Erklärung der CSS-Opazitätseigenschaft
- 青灯夜游Original
- 2018-09-17 17:24:407911Durchsuche
In diesem Kapitel erhalten Sie eine detaillierte Erklärung der Deckkraft-Deckkraft von CSS, damit jeder verstehen kann, was das Deckkraftattribut ist und welche Merkmale das Deckkraftattribut hat. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Opazitätsattribut
1. Es ist üblich, „Transparenz“ zu sagen ", Eigentlich sollte es „Opazität“ heißen. Deckkraft bedeutet: undurchsichtig, während der Standardwert der Hintergrundfarbe: transparent „transparent“ bedeutet. Daher wird die Deckkraft verwendet, um die Deckkraft festzulegen. Der Wert reicht von [0,0 bis 1,0], was bedeutet, dass 0,0 nicht sichtbar ist, aber vorhanden ist.
Standard: 1, vollständig undurchsichtig. Geerbt: Standardmäßig geerbt. Wenn Sie also die Deckkraft auf das übergeordnete Element festlegen, erben alle untergeordneten Elemente auch das Deckkraftattribut.<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
</style>
---------------------------
<div>
文本和背景色都受到不透明度级别的影响。
</div>
<br/>
<div class="opacity">
文本和背景色都受到不透明度级别的影响。
</div>Rendering:
Alle Browser unterstützen das Opazitätsattribut und IE8 und frühere Versionen unterstützen das alternative Filterattribut.
.opacity{
opacity: 0.5;
filter:alpha(opacity=50);
}
2. Deckkraft für untergeordnete Elemente festlegen
Das übergeordnete Element legt die Deckkraft fest Untergeordnete Elemente legen auch die Deckkraft des untergeordneten Elements fest. Unter FF und Chrome ist die endgültige Deckkraft des untergeordneten Elements = Deckkraft des übergeordneten Elements * Deckkraft des untergeordneten Elements.
Dies kann erklären, warum, nachdem das übergeordnete Element die Deckkraft festgelegt hat, das untergeordnete Element die Deckkraft auf 1 setzt [d. h. vollständig undurchsichtig], dies jedoch nicht wirksam wird. Beispiel:<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.3;
}
</style>
<body>
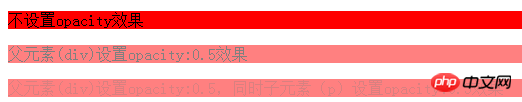
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.3效果</p>
</div>
</body>
</html>Rendering:
 3. Effektanzeige
3. Effektanzeige
1) Halbtransparenter Hintergrundeffekt
kann die folgenden Effekte erzeugen:<!DOCTYPE html>
<html>
<head>
<title>b.html</title>
<meta charset="UTF-8">
<style>
.background{
width: 400px;
height: 250px;
margin:15px;
background:url(img/wl.jpg) no-repeat;
border: 1px solid red;
}
.opacity{
width: 350px;
height: 204px;
margin:20px;
padding:0;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
P{
margin: 30px 40px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="background">
<div class="opacity">
<p>一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字</p>
</div>
</div>
</body>
</html>2) Das übergeordnete Element und das untergeordnete Element legen gleichzeitig die Deckkraft fest des untergeordneten Elements ist die Deckkraft des übergeordneten Elements*child Das Element opacity entfernt die Hintergrundfarbe und der Effekt ist deutlicher, wenn Sie nur den Text sehen. <!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.5;
}
.sonOpacity2{
opacity: 0.25;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.5效果</p>
</div>
<div>
<p class="sonOpacity2">父元素(div)不设置opacity,子元素(p)设置opacity:0.25效果,和上面的文字透明度一样</p>
</div>
</body>
</html>Rendering:

Syntax:
rgba(r,g,b,a);[R:red,G:green,B:blue,A:alpha]Die ersten drei Parameter sind RGB-Werte im Bereich von [0~255] , der letzte Parameter stellt Transparenz dar, Wert [0~1]. Hintergrundfarbe: rgba(255,0,0,0.5);Sehen Sie sich ein Beispiel für den Vergleich zwischen Deckkraft und RGBA an:
<style type="text/css">
div{
display: inline-block;
width: 200px;
height: 100px;
text-align: center;
font-size: 20px;
}
.opacity{
background-color: rgb(255,0,0);
opacity: 0.5;
}
.rgba{
background-color: rgba(255,0,0,0.5);
}
</style>
----------------------------------------------
<body >
<div class="opacity">
<p>opacity效果</p>
</div>
<div class="rgba">
<p>transparent效果</p>
</div>
</body>Rendering:
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der CSS-Opazitätseigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


