Heim >Web-Frontend >CSS-Tutorial >Wie implementiert man eine Schleifenausführungsanimation (jedes Mal verzögert) in CSS3?
Wie implementiert man eine Schleifenausführungsanimation (jedes Mal verzögert) in CSS3?
- 青灯夜游Original
- 2018-09-17 17:37:316057Durchsuche
In diesem Kapitel erfahren Sie, wie Sie eine kreisförmige Ausführungsanimation in CSS3 implementieren (jedes Mal mit einer Verzögerung), und anhand von Beispielen können Sie den Prozess zum Erreichen des Effekts verstehen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Endeffekt

Anforderung: Die kleine Animation des Geschenkbildes wird alle 2 ausgeführt Sekunden.
Die Anforderung ist nur ein Satz, werfen wir einen Blick auf den Umsetzungsprozess.
2. Implementierungsprozess
1. Webseitenstruktur
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
display: inline-block;
background-color: #cc2222;
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 10px 12px;
width: 100px;
position: relative;
}
.ico {
position: absolute;
width: 14px;
height: 16px;
background: url(images/ico.png) no-repeat center;
background-size: 100%;
position: absolute;
top: 4px;
right: 27px;
}
</style>
</head>
<body>
<nav>
<a href="javascript:;">
一元夺宝
<div></div>
</a>
</nav>
</body>
</html>Rendering:

2. Originalanimation
Der Originalanimationseffekt ist: Die Animation wird angezeigt, wenn die Maus nach oben bewegt wird.
Der Animationsstil ist wie folgt:
/*动画*/
.ico:hover{
-webkit-animation: Tada 1s both;
-moz-animation: Tada 1s both;
-ms-animation: Tada 1s both;
animation: Tada 1s both
}
/*浏览器兼容性部分略过*/
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
10%,20% {
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
30%,50%,70%,90% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}Effekt: Das Geschenkbild bewegt sich, wenn die Maus nach oben bewegt wird.

3. Umsetzung geänderter Anforderungen
Die Anforderung besteht nicht mehr darin, Animationen beim Hovern anzuzeigen, sondern alle 2 Sekunden .
Idee: Wenn keine Notwendigkeit besteht, dass die Hover-Animation angezeigt wird, entfernen Sie den Hover und zeigen Sie die Animation alle 2 Sekunden an. Es ist einfach, sich eine Verzögerung von 2 Sekunden vorzustellen, und dann wird die Animation fortgesetzt ausführen.
Zu diesem Zeitpunkt lautet der relevante Stil:
.ico {
-webkit-animation: Tada 1s 2s both infinite;
-moz-animation: Tada 1s 2s both infinite;
-ms-animation: Tada 1s 2s both infinite;
animation: Tada 1s 2s both infinite;
}Der angezeigte Effekt ist jedoch: Die erste Animation beim Laden der Seite wird um 2 Sekunden verzögert und nachfolgende Animationen werden nicht mehr verzögert. Wie folgt, entspricht dies nicht den Anforderungen.
Um den Effekt zu sehen, zeigt das Bild unten den Effekt einer Verzögerung von 6 Sekunden.

Verzögern Sie zu diesem Zeitpunkt nicht die Ausführung der Animation, aber der Effekt der Animation selbst besteht darin, dass das Element dies nicht tut Bewegen Sie sich in den ersten 2 Sekunden, und das Element bewegt sich in den nächsten 1 Sekunden und setzt dann die Schleifenausführung fort. Auf diese Weise wird es optisch so aussehen, als ob die Animation mit einer Verzögerung von 2 Sekunden und 1 Sekunde ausgeführt wird.
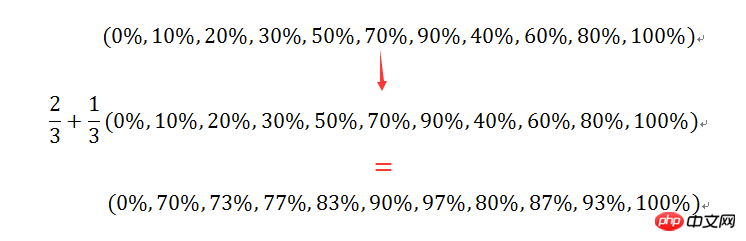
Berechnen Sie, wie groß der ursprüngliche Prozentknoten geworden ist.

Ändern Sie die Gesamtanimationsdauer auf 3 Sekunden und ersetzen Sie den ursprünglichen Prozentsatz durch den berechneten Prozentsatz. Der Code lautet wie folgt:
.ico{
-webkit-animation: Tada 3s both infinite;
-moz-animation: Tada 3s both infinite;
-ms-animation: Tada 3s both infinite;
animation: Tada 3s both infinite;
}
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
70%,73%{
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}Der Effekt ist, was wir erwartet:
Das obige ist der detaillierte Inhalt vonWie implementiert man eine Schleifenausführungsanimation (jedes Mal verzögert) in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


%20in%20CSS3?)