Heim >Web-Frontend >CSS-Tutorial >So stellen Sie den transparenten Hintergrund von Text mithilfe von CSS undurchsichtig ein
So stellen Sie den transparenten Hintergrund von Text mithilfe von CSS undurchsichtig ein
- 青灯夜游Original
- 2021-03-31 14:47:002844Durchsuche
In CSS können Sie das Farbattribut mit der Funktion rgba() verwenden, um den Transparenzeffekt des Texthintergrunds festzulegen. Das Syntaxformat ist „rgba(red, green, blue, alpha)“; Wird zum Festlegen der Transparenz verwendet und der Wert liegt zwischen „0,0“ und „1,0“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
? Dadurch wird die Transparenz des Farbwerts festgelegt.Syntax:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: palevioletred;
width: 200px;
height: 200px;
}
.box {
color: rgba(255, 255, 255, 0.4)
}
</style>
</head>
<body>
<div>
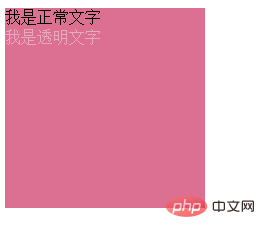
<span>我是正常文字</span><br />
<span class="box">我是透明文字</span>
</div>
</body>
</html>Wert: R: roter Wert. Positive ganze Zahl |. Prozent 
G: grüner Wert. Positive Ganzzahl |. Prozent
B: Blauer Wert. Positive Ganzzahl |. Prozentsatz A: Alpha-Transparenz im Bereich von 0 bis 1.- Empfohlenes Tutorial: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie den transparenten Hintergrund von Text mithilfe von CSS undurchsichtig ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

