Heim >Web-Frontend >CSS-Tutorial >Was ist ein CSS-Selektor?
Was ist ein CSS-Selektor?
- 青灯夜游Original
- 2021-03-31 16:19:502313Durchsuche
Jede CSS-Stildefinition besteht aus zwei Teilen, in der Form „selector {style}“; der Teil vor „{}“ ist der „selector“. Der „Selektor“ gibt das Objekt des „Stils“ in „{}“ an, d. h., auf welche Elemente auf der Webseite der „Stil“ wirkt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Um mit CSS eine Eins-zu-Eins-, Eins-zu-Viele- oder Viele-zu-Eins-Kontrolle über Elemente in einer HTML-Seite zu erreichen, müssen Sie CSS-Selektoren verwenden. Elemente in HTML-Seiten werden über CSS-Selektoren gesteuert.
Jede CSS-Stildefinition besteht aus zwei Teilen, und die Form ist wie folgt: Das Objekt des „Stils“ in 选择器{样式} ,在{}之前的部分就是“选择器”。 “选择器”指明了{}, das heißt, auf welche Elemente auf der Webseite der „Stil“ wirkt
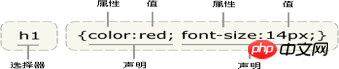
Als nächstes schauen wir uns a an Bild, das eine detaillierte Analyse der obigen Definition darstellt.

Wie im Bild gezeigt, können wir Folgendes wissen:
Der Teil vor {} ist der „Selektor“, und der „Selektor“ gibt das Objekt des „Stils“ in {} an, also „ style“ wirkt sich auf welche Elemente auf der Webseite aus
Der Selektor ist normalerweise das HTML-Element, das Sie zum Ändern des Stils benötigen, z. B.
,
,usw.
Jeder Die Formatdeklarationsanweisung besteht aus „Attributname:Attributwert“-Paaren, der Attributname und der Attributwert werden durch Doppelpunkte getrennt und jede Deklarationsanweisung endet mit einem Semikolon „;“ in Englisch.
Nachdem wir vorgestellt haben, was ein CSS-Selektor ist, werfen wir einen Blick darauf, welche Arten von CSS-Selektoren es gibt.
Welche Arten von CSS-Selektoren gibt es?
Es gibt viele Arten von CSS-Selektoren
1.
2. Klassenselektor (z. B.: class="head", class="head_logo").
3. ID-Selektor (z. B. id="name", id="name_txt").
4. Globaler Selektor (z. B. *-Zeichen).
5. Kombinieren Sie Selektoren (z. B.: .head .head_logo, bitte beachten Sie, dass die beiden Selektoren durch die Leertaste getrennt sind).
6. Erben Sie den Selektor (z. B. div p, beachten Sie, dass die beiden Selektoren durch die Leertaste getrennt sind).
7. Pseudoklassenselektor (zum Beispiel: Linkstil, Pseudoklasse eines Elements, 4 verschiedene Zustände: Link, besucht, aktiv, Hover.).
8. Attributselektoren für den String-Abgleich (^ $ * drei Typen, entsprechend Start, Ende und Einschluss).
Empfohlenes Tutorial: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist ein CSS-Selektor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

