Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Deckkraft von CSS-Bildern fest
So legen Sie die Deckkraft von CSS-Bildern fest
- 藏色散人Original
- 2020-12-21 09:57:382294Durchsuche
So legen Sie die Deckkraft von CSS img fest: Erstellen Sie zunächst eine HTML- und CSS-Beispieldatei. Setzen Sie dann den Stil des angegebenen img auf „img{opacity:0.4;filter:alpha(opacity=40);}“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Das Erstellen transparenter Bilder über CSS ist einfach.
Hinweis: Die CSS-Opazitätseigenschaft ist Teil der W3C-CSS-Empfehlungen.
Erstellen Sie ein transparentes Bild – Hover-Effekt
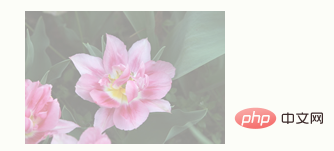
Wenn der Benutzer in diesem Beispiel den Mauszeiger über das Bild bewegt, ändert sich die Transparenz des Bildes.
Erstellen Sie ein transparentes Feld mit Text auf einem Hintergrundbild.
In diesem Beispiel wird ein halbtransparentes Feld erstellt, das den Text umgibt.
Beispiel 1 – Erstellen Sie ein transparentes Bild
Die CSS3-Eigenschaft, die den Transparenzeffekt definiert, ist Opazität.
Zunächst zeigen wir Ihnen, wie Sie mit CSS transparente Bilder erstellen.
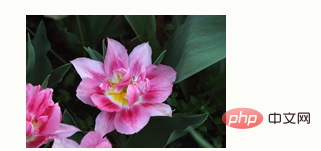
Normales Bild:

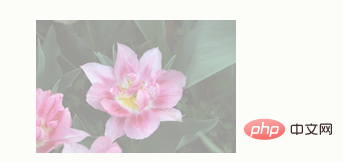
Gleiches Bild mit Transparenz:

Bitte sehen Sie sich das CSS unten an:
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}IE9, Firefox, Chrome, Opera und Safari verwenden das Attribut opacity, um Transparenz festzulegen. Die Opazitätseigenschaft kann auf Werte von 0,0 bis 1,0 eingestellt werden. Je kleiner der Wert, desto transparenter ist er.
IE8 und frühere Versionen verwenden filter:alpha(opacity=x). x kann Werte von 0 bis 100 annehmen. Je kleiner der Wert, desto transparenter ist er.
Beispiel 2 – Bildtransparenz – Hover-Effekt
Bitte bewegen Sie den Mauszeiger über das Bild:

Das CSS sieht so aus:
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* 针对 IE8 以及更早的版本 */
}Der erste CSS-Codeblock ähnelt dem Code in Beispiel 1. Darüber hinaus haben wir den Stil für den Fall festgelegt, dass sich der Mauszeiger über dem Bild befindet. In diesem Beispiel möchten wir, dass das Bild undurchsichtig ist, wenn der Mauszeiger darüber bewegt wird.
Das entsprechende CSS lautet: opacity=1.
IE8 und frühere Browser: filter:alpha(opacity=100).
Wenn sich der Mauszeiger aus dem Bild bewegt, wird das Bild wieder transparent.
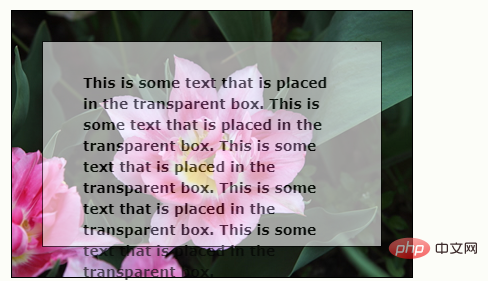
Beispiel 3 – Text in transparentem Feld
This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box.

Der Quellcode sieht so aus:
<!DOCTYPE html>
<html>
<head>
<style>
div.background
{
width: 400px;
height: 266px;
background: url('/i/tulip_peach_blossom_w.jpg') no-repeat;
border: 1px solid black;
}
div.transbox
{
width: 338px;
height: 204px;
margin:30px;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
div.transbox p
{
margin: 30px 40px;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>Zuerst erstellen wir ein div-Element (class="background") mit fester Höhe und Breite, Hintergrundbild, und Grenzen. Dann erstellen wir ein etwas kleineres Div (class="transbox") innerhalb des ersten Div. Das „Transbox“-Div hat eine feste Breite, Hintergrundfarbe und Ränder – und es ist transparent. Innerhalb des transparenten Div haben wir etwas Text innerhalb des p-Elements.
Das obige ist der detaillierte Inhalt vonSo legen Sie die Deckkraft von CSS-Bildern fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

