Heim >Web-Frontend >CSS-Tutorial >Wie schreibe ich einen absoluten Pfad in CSS?
Wie schreibe ich einen absoluten Pfad in CSS?
- 藏色散人Original
- 2020-12-21 10:08:375421Durchsuche
So schreiben Sie den absoluten Pfad in CSS: Überprüfen Sie zuerst das lokale Projektverzeichnis, importieren Sie dann das Bild und geben Sie den absoluten Pfad ein, z. B. „Hintergrund: URL(E:/py_web/python/module/static/img/bg.png)“ ;" .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfehlung: „CSS-Video-Tutorial“
Absoluten Pfad für CSS schreiben
Um den absoluten Pfad für CSS zu schreiben, müssen Sie mit dem Laufwerksbuchstaben beginnen und den Verzeichnisnamen der Reihe nach eingeben, bis Sie das Gewünschte gefunden haben Datei.
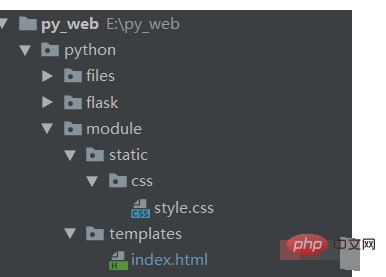
Ein Projektverzeichnis lautet beispielsweise wie folgt:

Wenn Sie ein bestimmtes Bild in CSS einführen möchten, können Sie so schreiben:
background: url(E:/py_web/python/module/static/img/bg.png);
Hinweis: /static/img/bg.png ist auch ein Verwandter Pfad, der ein Pfad relativ zum Stammverzeichnis ist. Wenn Sie diesen Pfad verwenden möchten, müssen Sie zunächst das Stammverzeichnis ermitteln. Wenn Ihr Webframework die Route zum Stammverzeichnis der statischen Dateien der Website festlegen kann, beispielsweise auf einen statischen Ordner, kann der CSS-Pfad als img/bg.png geschrieben werden. Ohne Einstellung entspricht der Root-Pfad grundsätzlich dem Root-Verzeichnis der Festplatte.
Das obige ist der detaillierte Inhalt vonWie schreibe ich einen absoluten Pfad in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

