Heim >Web-Frontend >Front-End-Fragen und Antworten >So machen Sie Farben in CSS transparent
So machen Sie Farben in CSS transparent
- 藏色散人Original
- 2020-12-11 09:31:203999Durchsuche
So machen Sie Farben in CSS transparent: Erstellen Sie zunächst eine HTML-Beispieldatei. Anschließend legen Sie die Transparenz des Elementhintergrunds über das Attribut „opacity:0.5;“ fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3, Thinkpad T480-Computer.
Empfohlen: „CSS-Video-Tutorial“
CSS-Farbtransparenz
1. Elementhintergrundtransparenz festlegen
Deckkraft kann verwendet werden, um die Transparenz des Elementhintergrunds festzulegen; es ist ein Wert zwischen 0 und 1 erforderlich
0 bedeutet vollständig transparent (Deckkraft: 0);
1 bedeutet vollständig undurchsichtig (Deckkraft: 1);
Code-Demonstration:
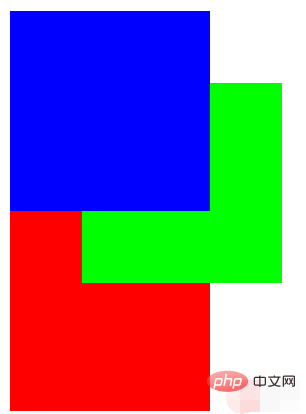
rrreeVergleichen Sie die Leistung des Elements zuvor Festlegen des gleichen Namens Effekt:
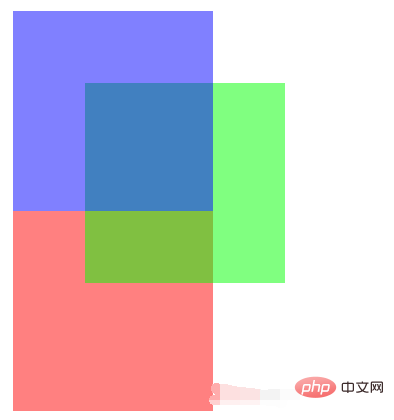
 Der Effekt des Festlegens der Transparenz
Der Effekt des Festlegens der Transparenz
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>Leistungseffekt:
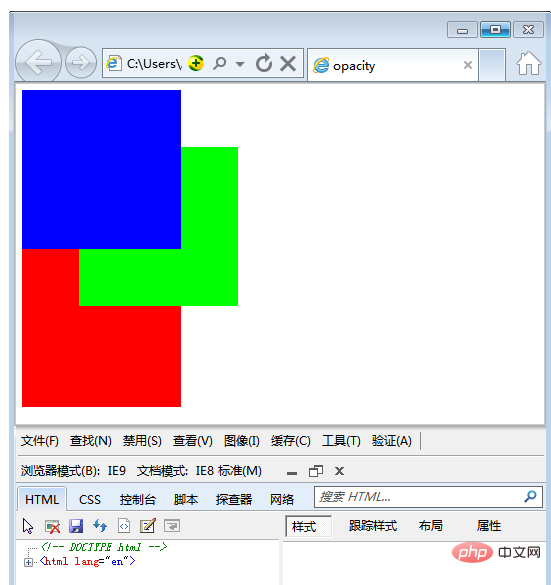
 2. Browserkompatibilitätsprobleme:
2. Browserkompatibilitätsprobleme:
 Das Deckkraftattribut wird in IE8 und niedrigeren Browsern nicht unterstützt
Das Deckkraftattribut wird in IE8 und niedrigeren Browsern nicht unterstützt
 Um einen transparenten Effekt zu erzielen, müssen Browser IE8 und niedriger stattdessen das folgende Tag verwenden:
Um einen transparenten Effekt zu erzielen, müssen Browser IE8 und niedriger stattdessen das folgende Tag verwenden:
alpha (Opazität = Transparenz)
Transparenz Wählen Sie einen Wert zwischen 0 und 100
0 bedeutet vollständig transparent (Filter : alpha(opacity=0);)
100 bedeutet vollständig undurchsichtig (filter:alpha(opacity=100);)
50 bedeutet halbtransparent (filter:alpha(opacity=50);)
Diese Methode unterstützt IE6
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
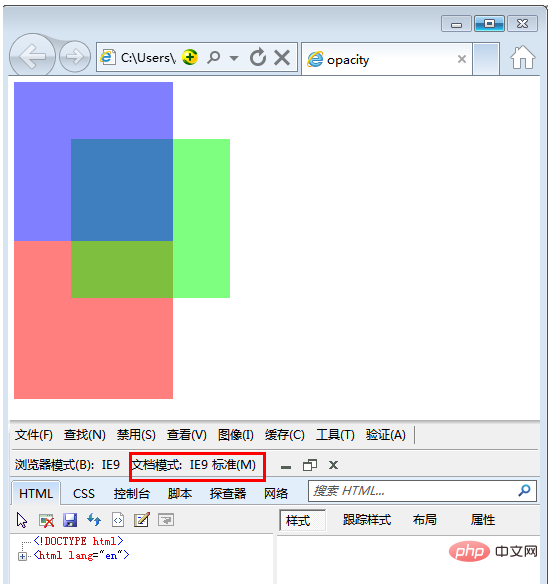
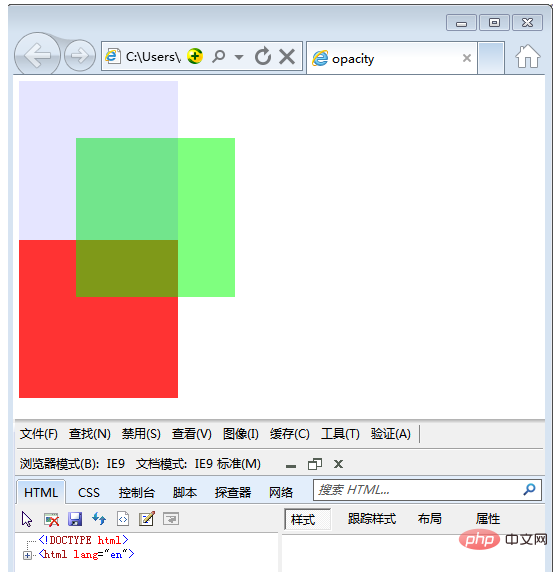
}Leistungseffekt: Es kann auch gut an Browser von IE8 und niedriger angepasst werden
 Weil filter:alpha(opacity=transparency) dieses Element unten geschrieben ist, also filter:alpha(opacity=transparency) Die Priorität ist höher als die Priorität von opacity:0.5;. Der endgültige Leistungseffekt ist nicht die Deckkraft:0,5
Weil filter:alpha(opacity=transparency) dieses Element unten geschrieben ist, also filter:alpha(opacity=transparency) Die Priorität ist höher als die Priorität von opacity:0.5;. Der endgültige Leistungseffekt ist nicht die Deckkraft:0,5
Das obige ist der detaillierte Inhalt vonSo machen Sie Farben in CSS transparent. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

