Heim >Web-Frontend >CSS-Tutorial >So legen Sie die maximale Breite in CSS fest
So legen Sie die maximale Breite in CSS fest
- 藏色散人Original
- 2021-04-19 09:33:556535Durchsuche
So legen Sie die maximale Breite von CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Legen Sie dann den Textinhalt über das p-Tag im Textkörper fest. Legen Sie schließlich die maximale Breite des Textabsatzes über das Attribut „max-width“ in CSS fest .

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
max-width definiert die maximale Breite des Elements.
Beschreibung
Dieser Attributwert legt eine maximale Grenze für die Breite des Elements fest. Daher kann das Element schmaler als der angegebene Wert sein, jedoch nicht breiter. Negative Werte sind nicht zulässig.
Standardwert: keiner
Vererbung: nein
Version: CSS2
JavaScript-Syntax: object.style.maxWidth="50px"
Mögliche Werte
keine Standardeinstellung. Die Definition legt keine Begrenzung für die maximale Breite des Elements fest.
length definiert den maximalen Breitenwert des Elements.
% definiert die maximale Breite als Prozentsatz des Objekts auf Blockebene, das sie enthält.
inherit gibt an, dass der Wert des Attributs max-width vom übergeordneten Element geerbt werden soll.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Beispiel
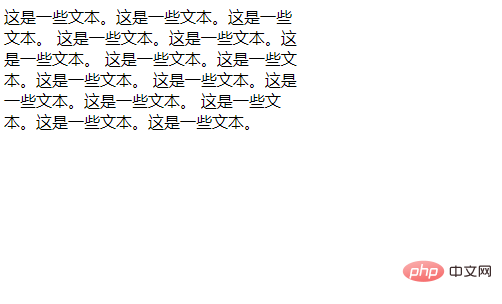
Legen Sie die maximale Breite eines Absatzes fest:
<html>
<head>
<style type="text/css">
p
{
max-width: 300px
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
</body>
</html>Effekt:

Das obige ist der detaillierte Inhalt vonSo legen Sie die maximale Breite in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

