Heim >Web-Frontend >CSS-Tutorial >5 praktische CSS-3D-Effekte, um Ihre Seiten noch beeindruckender zu machen!
5 praktische CSS-3D-Effekte, um Ihre Seiten noch beeindruckender zu machen!
- 青灯夜游nach vorne
- 2021-07-07 11:13:263711Durchsuche
In diesem Artikel stellen wir Ihnen 5 praktische CSS-3D-Effekte vor. Einige davon sind häufig verwendete und praktische Funktionen bei der Website-Entwicklung, die Ihre Seiten beeindruckender machen können. Werfen wir einen Blick nach unten!

Bildtransformation
Verwendet mit THREE.js – Diese Bild-Diashow wird Ihre Besucher verblüffen. Das dürfen Sie sich nicht entgehen lassen, glauben Sie mir!

Demo-Adresse: https://codepen.io/zadvorsky/pen/PNXbGo
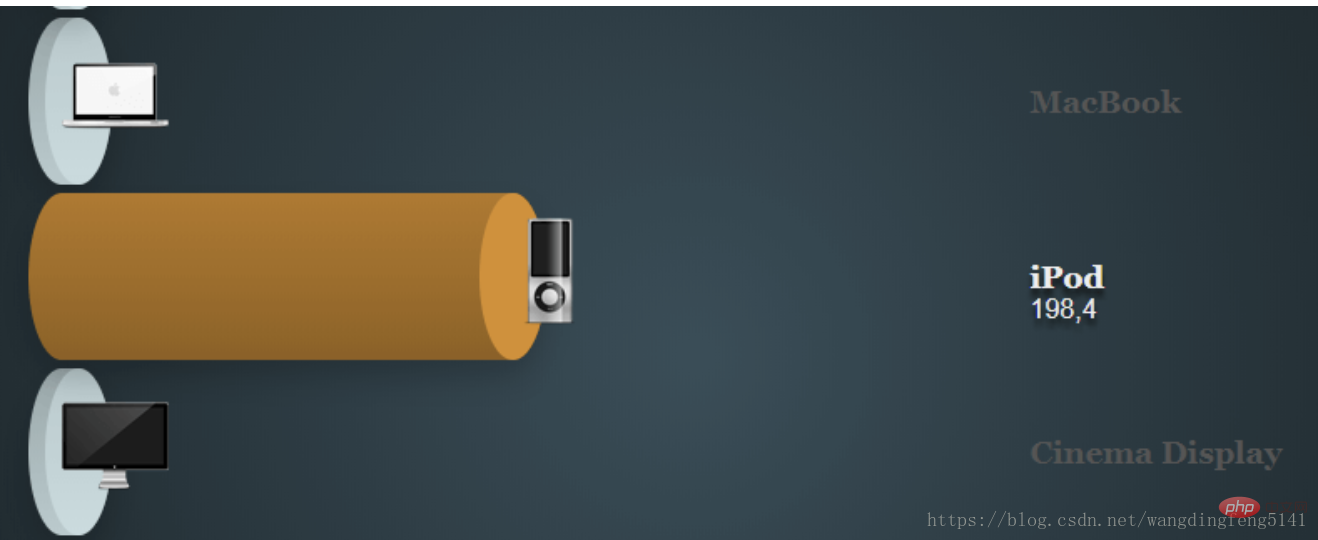
3D-Balkendiagramm
Konvertieren Sie langweilige flache 2D-Diagramme in 3D-Diagramme. Schauen Sie sich die Live-Demo an und klicken Sie auf das Bild unten, um den Quellcode zu erhalten.

Demo-Adresse: https://marcofolio.net/animated-css3-3d-bar-chart/
Pure CSS Progress Bar
Vergessen Sie den alten normalen 2D-Fortschrittsbalken und überprüfen Sie dies ein Pure CSS 3D-Fortschrittsbalken.

Demo-Adresse: https://codepen.io/rgg/pen/QbRyOq
CSS Helix Loader
Passende Ladeanimation für Ihre Website, die die Aufmerksamkeit der Benutzer lange fesseln kann Zeit. Schauen Sie sich die Demo an

Demoadresse: https://codepen.io/Maseone/pen/rGapf
3D Flip Previewer
Die perfekte Ergänzung zum Hinzufügen von Hover-Effekten zu Ihren Elementen. Sehen Sie sich die Demo an

Demo-Adresse: https://codepen.io/akhil_001/pen/zoQdaO
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt von5 praktische CSS-3D-Effekte, um Ihre Seiten noch beeindruckender zu machen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über die Ähnlichkeiten und Unterschiede zwischen dem CSS-Perspektivattribut und der Funktion perspective()
- Verwenden Sie geschickt die CSS-Funktion „steps()', um einen zufälligen Kartenumdrehungseffekt zu erzielen!
- Was ist das CSS-Bewegungspfadmodul? Wie animiere ich Bewegungspfade?
- Eine ausführliche Analyse der CSS-Textemphasis-Eigenschaft und ihrer Verwendung!
- 26 CSS-Interviewfragen, die es wert sind, gesammelt zu werden, um Ihre CSS-Grundlage zu verbessern!
- Was ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?

