Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Box-Flex-Attribut
So verwenden Sie das CSS-Box-Flex-Attribut
- 藏色散人Original
- 2019-05-29 14:20:242478Durchsuche
Das CSS-Box-Flex-Attribut wird verwendet, um anzugeben, ob die untergeordneten Elemente der Box ihre Größe vergrößern oder verkleinern können. Seine Syntax ist box-flex: Der Wert kann abgekürzt oder vergrößert werden, wenn die Box kleiner oder größer wird.

Wie verwende ich das CSS-Box-Flex-Attribut?
Funktion: Gibt an, ob die untergeordneten Elemente der Box ihre Größe vergrößern oder verkleinern können.
Syntax:
box-flex: value;
Beschreibung: Die skalierbare Reihe von Wertelementen. Flexibilität ist relativ, zum Beispiel ist ein untergeordnetes Element mit einem Box-Flex von 2 doppelt so flexibel wie ein untergeordnetes Element mit einem Box-Flex von 1.
Hinweis: Skalierbare Elemente können kleiner oder größer werden, wenn die Box kleiner oder größer wird. Immer wenn in der Box zusätzlicher Platz vorhanden ist, wird das skalierbare Element erweitert, um diesen Platz auszufüllen. Derzeit unterstützt kein Browser das Box-Flex-Attribut. Firefox unterstützt eine alternative Eigenschaft -moz-box-flex. Safari, Opera und Chrome unterstützen das alternative Attribut -webkit-box-flex.
Beispiel für die Verwendung des CSS-Box-Flex-Attributs
<!DOCTYPE html>
<html>
<head>
<style>
div
{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:300px;
border:1px solid black;
}
#p1
{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1.0;
border:1px solid red;
}
#p2
{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2.0;
border:1px solid blue;
}
</style>
</head>
<body>
<div>
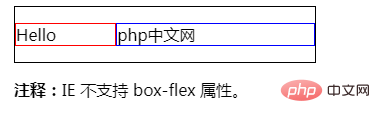
<p id="p1">Hello</p>
<p id="p2">php中文网</p>
</div>
<p><b>注释:</b>IE 不支持 box-flex 属性。</p>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Box-Flex-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

