Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Border-Right-Eigenschaft
So verwenden Sie die CSS-Border-Right-Eigenschaft
- 藏色散人Original
- 2019-05-29 13:27:383481Durchsuche
css border-right-Eigenschaft wird verwendet, um alle Eigenschaften des rechten Rahmens in einer Anweisung festzulegen. Sie können die folgenden Eigenschaften der Reihe nach festlegen: border-right-width, border-right-style, border-right-color.

cWie verwende ich das SS-Border-Right-Attribut?
Funktion: Alle Eigenschaften des rechten Randes in einer Anweisung festlegen.
Hinweis: Die folgenden Attribute können der Reihe nach festgelegt werden: border-right-width, border-right-style, border-right-color. Wenn Sie keinen der Werte festlegen, gibt es kein Problem. Beispielsweise ist auch border-right:solid #ff0000;
Hinweis: IE7 und frühere Browser unterstützen den Wert „inherit“ nicht. IE8 erfordert !DOCTYPE. IE9 unterstützt „erben“.
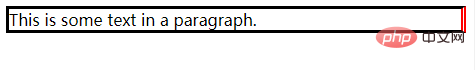
Beispiel für die Verwendung der CSS-Border-Right-Eigenschaft
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
border-right:thick double #ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Border-Right-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

