Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Eigenschaft „Border-Left-Style'.
So verwenden Sie die CSS-Eigenschaft „Border-Left-Style'.
- 藏色散人Original
- 2019-05-29 13:35:403148Durchsuche
css border-left-style-Eigenschaft wird verwendet, um den Stil des linken Randes des Elements festzulegen. Der Rand darf nur angezeigt werden, wenn dieser Wert nicht „none“ ist.

Wie verwende ich die CSS-Eigenschaft „border-left-style“?
Funktion: Legen Sie den Stil des linken Randes des Elements fest.
Hinweis: Der Rahmen wird möglicherweise nur angezeigt, wenn dieser Wert nicht „Keine“ ist. In CSS1 müssen HTML-Benutzeragenten nur Solid und None unterstützen.
Hinweis: Die Attributwerte „inherit“ oder „hidden“ werden in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Beispiel für die Verwendung der CSS-Eigenschaft „Border-Left-Style“
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
}
p.none {border-left-style:none}
p.dotted {border-left-style:dotted}
p.dashed {border-left-style:dashed}
p.solid {border-left-style:solid}
p.double {border-left-style:double}
p.groove {border-left-style:groove}
p.ridge {border-left-style:ridge}
p.inset {border-left-style:inset}
p.outset {border-left-style:outset}
</style>
</head>
<body>
<p class="none">No left border.</p>
<p class="dotted">A dotted left border.</p>
<p class="dashed">A dashed left border.</p>
<p class="solid">A solid left border.</p>
<p class="double">A double left border.</p>
<p class="groove">A groove left border.</p>
<p class="ridge">A ridge left border.</p>
<p class="inset">An inset left border.</p>
<p class="outset">An outset left border.</p>
</body>
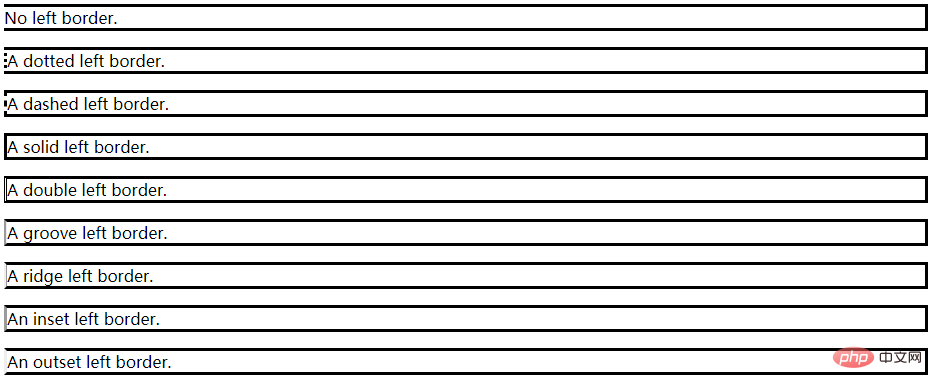
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „Border-Left-Style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

