Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Outline-Offset-Eigenschaft
So verwenden Sie die CSS-Outline-Offset-Eigenschaft
- 青灯夜游Original
- 2019-05-29 13:16:283522Durchsuche
Mit der CSS-Outline-Offset-Eigenschaft wird der Versatz des Umrissrahmens außerhalb der Randkante festgelegt, d. h. der Abstand zwischen der Umrisslinie und der Randkante. Grundlegende Syntax: Umriss-Offset: Länge, die Längeneinheit kann eine absolute Einheit (z. B. px) oder eine relative Einheit (z. B. %) sein.

Wie verwende ich die CSS-Outline-Offset-Eigenschaft?
Die Eigenschaft „outline-offset“ versetzt den Umriss und zeichnet ihn am Rand des Rahmens.
Hinweis: Umrisse unterscheiden sich in zweierlei Hinsicht von Rändern: Umrisse nehmen keinen Platz ein und Umrisse können nicht rechteckig sein.
Syntax:
outline-offset: length|inherit;
Attributwert:
●Länge: Der Abstand zwischen dem Umriss und dem Rand des Rahmens .
● Vererben: Gibt an, dass der Wert des Outline-Offset-Attributs vom übergeordneten Element geerbt werden soll.
Hinweis: Alle gängigen Browser unterstützen die Outline-Offset-Eigenschaft, außer Internet Explorer.
Beispiel für eine CSS-Outline-Offset-Eigenschaft
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
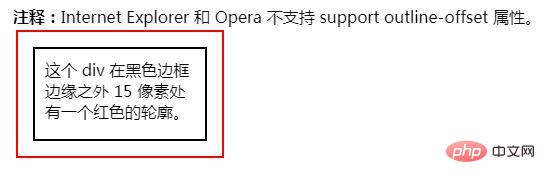
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在黑色边框边缘之外 15 像素处有一个红色的轮廓。</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Outline-Offset-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

