Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Boxgrößeneigenschaft
So verwenden Sie die CSS-Boxgrößeneigenschaft
- 藏色散人Original
- 2019-05-29 11:04:342863Durchsuche
CSS-Box-Sizing-Attribut wird verwendet, um bestimmte Elemente zu definieren, die auf eine bestimmte Weise zu einem bestimmten Bereich passen. Seine Syntax ist Box-Sizing: content-box|border-box|inherit.

Wie verwende ich die CSS-Boxgrößeneigenschaft?
Verwendung: Mit dem Box-Sizing-Attribut können Sie bestimmte Elemente definieren, die auf eine bestimmte Weise zu einem bestimmten Bereich passen. Wenn Sie beispielsweise zwei umrandete Boxen nebeneinander platzieren müssen, können Sie dies tun, indem Sie box-sizing auf „border-box“ setzen. Dadurch rendert der Browser ein Feld mit der angegebenen Breite und Höhe und fügt die Ränder und den Innenabstand in das Feld ein.
Syntax:
box-sizing: content-box|border-box|inherit
Beschreibung:
content-box Dies ist das von CSS2.1 festgelegte Breiten- und Höhenverhalten . Breite und Höhe werden separat auf die Inhaltsbox des Elements angewendet. Zeichnet die Polsterung und Ränder des Elements außerhalb seiner Breite und Höhe.
border-box Die für das Element festgelegte Breite und Höhe bestimmen den Rahmen des Elements. Das heißt, alle für das Element angegebenen Abstände und Ränder werden innerhalb der festgelegten Breite und Höhe gezeichnet. Die Breite und Höhe des Inhalts werden durch Subtrahieren des Rands und der Polsterung von der eingestellten Breite bzw. Höhe ermittelt.
inherit gibt an, dass der Wert des Box-Sizing-Attributs vom übergeordneten Element geerbt werden soll.
Hinweis: Internet Explorer, Opera und Chrome unterstützen das Box-Sizing-Attribut. Firefox unterstützt eine alternative Eigenschaft -moz-box-sizing.
Beispiel für ein CSS-Boxgrößen-Attribut
<!DOCTYPE html>
<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
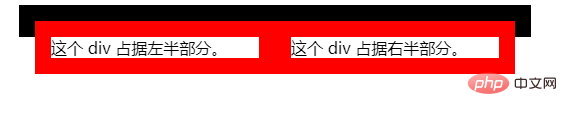
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
</html> Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Boxgrößeneigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

