Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Spaltenlücken-Attribut
So verwenden Sie das CSS-Spaltenlücken-Attribut
- 藏色散人Original
- 2019-05-29 11:14:182632Durchsuche
css Column-Gap-Attribut wird verwendet, um die Lücke zwischen Spalten anzugeben: length|normal length legt die Lücke zwischen Spalten auf die angegebene Länge fest; . .

Wie verwende ich das CSS-Spaltenlückenattribut?
Funktion: Gibt den Abstand zwischen den Spalten an.
Syntax:
column-gap: length|normal;
Beschreibung: Länge setzt den Abstand zwischen Spalten auf die angegebene Länge. normal gibt an, dass das Intervall zwischen den Spalten ein regelmäßiges Intervall ist. Der vom W3C empfohlene Wert ist 1em.
Hinweis: Wenn die Spaltenregel zwischen den Spalten festgelegt ist, wird sie in der Mitte des Intervalls angezeigt. Internet Explorer 10 und Opera unterstützen die Column-Gap-Eigenschaft. Firefox unterstützt ein alternatives -moz-column-gap-Attribut. Safari und Chrome unterstützen ein alternatives -webkit-column-gap-Attribut. Internet Explorer 9 und frühere Browser unterstützen das Column-Gap-Attribut nicht.
Beispiel für die Verwendung des CSS-Spaltenlückenattributs
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:30px; /* Firefox */
-webkit-column-gap:30px; /* Safari and Chrome */
column-gap:30px;
}
</style>
</head>
<body>
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。
通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。
通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</div>
</body>
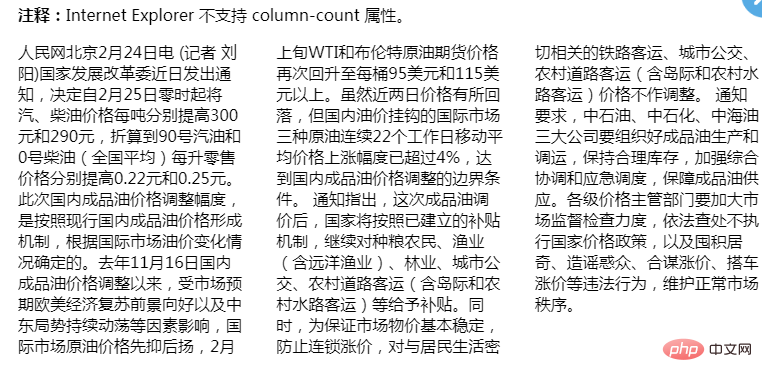
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Spaltenlücken-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

