Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Eigenschaft „Border-Top-Style'.
So verwenden Sie die CSS-Eigenschaft „Border-Top-Style'.
- 藏色散人Original
- 2019-05-29 13:42:093877Durchsuche
Die CSS-Eigenschaft „Border-Top-Style“ wird verwendet, um den Stil des Rahmens für das Element festzulegen. Der Rahmen darf nur angezeigt werden, wenn dieser Wert nicht „none“ ist. In CSS1 müssen HTML-Benutzeragenten nur Solid und None unterstützen.

Wie verwende ich die CSS-Eigenschaft „Border-Top-Style“?
Funktion: Legen Sie den Stil des Rahmens für das Element fest.
Hinweis: Der Rahmen wird möglicherweise nur angezeigt, wenn dieser Wert nicht „Keine“ ist. In CSS1 müssen HTML-Benutzeragenten nur Solid und None unterstützen.
Hinweis: Die Attributwerte „inherit“ oder „hidden“ werden in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Beispiel für die Verwendung des CSS-Attributs „Border-Top-Style“
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
}
p.none {border-top-style:none}
p.dotted {border-top-style:dotted}
p.dashed {border-top-style:dashed}
p.solid {border-top-style:solid}
p.double {border-top-style:double}
p.groove {border-top-style:groove}
p.ridge {border-top-style:ridge}
p.inset {border-top-style:inset}
p.outset {border-top-style:outset}
</style>
</head>
<body>
<p class="none">No top border.</p>
<p class="dotted">A dotted top border.</p>
<p class="dashed">A dashed top border.</p>
<p class="solid">A solid top border.</p>
<p class="double">A double top border.</p>
<p class="groove">A groove top border.</p>
<p class="ridge">A ridge top border.</p>
<p class="inset">An inset top border.</p>
<p class="outset">An outset top border.</p>
</body>
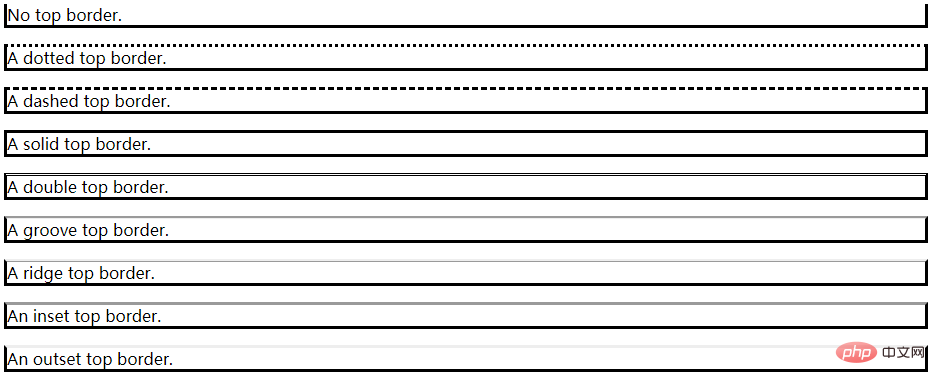
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „Border-Top-Style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

