Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Boxrichtungsattribut
So verwenden Sie das CSS-Boxrichtungsattribut
- 藏色散人Original
- 2019-05-29 13:59:472943Durchsuche
Das CSS-Attribut box-direction wird verwendet, um die Richtung zu definieren, in der die untergeordneten Elemente des Box-Elements angeordnet sind. Seine Syntax lautet box-direction: normal|reverse|inherit. Normal zeigt die untergeordneten Elemente in der Standardrichtung an.

Wie verwende ich das CSS-Boxrichtungsattribut?
Funktion: Definieren Sie die Richtung, in der die untergeordneten Elemente des Box-Elements angeordnet sind.
Syntax:
box-direction: normal|reverse|inherit;
Beschreibung:
normal zeigt untergeordnete Elemente in der Standardrichtung an. Reverse zeigt untergeordnete Elemente in umgekehrter Richtung an. inherit sollte den Wert des Box-Direction-Attributs von untergeordneten Elementen erben
Hinweis:
Kein Browser unterstützt derzeit das Box-Direction-Attribut. Firefox unterstützt ein alternatives -moz-box-direction-Attribut. Safari, Opera und Chrome unterstützen das alternative Attribut -webkit-box-direction.
Beispiel für die Verwendung des CSS-Boxrichtungsattributs
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Firefox */
display:-moz-box;
-moz-box-direction:reverse;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-direction:reverse;
/* W3C */
display:box;
box-direction:reverse;
}
</style>
</head>
<body>
<div>
<p>段落 1。</p>
<p>段落 2。</p>
<p>段落 3。</p>
</div>
<p><b>注释:</b>IE 不支持 box-direction 属性。</p>
</body>
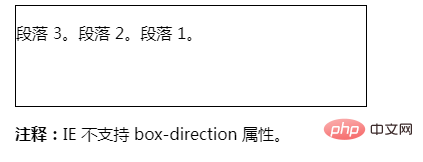
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Boxrichtungsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

