Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Attribut overflow-x
So verwenden Sie das CSS-Attribut overflow-x
- 青灯夜游Original
- 2019-05-29 14:22:503082Durchsuche
Das Attribut overflow-x wird verwendet, um anzugeben, ob die linken/rechten Ränder des Inhalts abgeschnitten werden sollen, wenn das Element den Inhaltsbereich überläuft. Das overflow-x-Attribut funktioniert in IE8 und früheren Browsern nicht ordnungsgemäß.

Wie verwende ich das CSS-Attribut overflow-x?
Das Attribut overflow-x gibt an, ob die linken/rechten Ränder des Inhalts abgeschnitten werden sollen, wenn dieser über den Inhaltsbereich des Elements hinausläuft.
Syntax:
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
Attributwert:
● Sichtbar: Der Inhalt ist nicht zugeschnitten und kann im angezeigt werden Inhaltsfeld außen.
● ausgeblendet: Beschnittener Inhalt – kein Scrollmechanismus vorhanden.
●Scrollen: Inhalt zuschneiden – Bietet einen Scrollmechanismus.
● automatisch: Wenn die Box überläuft, sollte ein Scrollmechanismus bereitgestellt werden.
● Keine Anzeige: Wenn der Inhalt nicht in das Inhaltsfeld passt, löschen Sie das gesamte Feld.
● Kein Inhalt: Den gesamten Inhalt ausblenden, wenn er nicht in das Inhaltsfeld passt.
Hinweis: Verwenden Sie das overflow-y-Attribut, um zu bestimmen, ob die Ober- und Unterkante abgeschnitten werden. Das overflow-x-Attribut funktioniert in IE8 und früheren Browsern nicht ordnungsgemäß.
CSS-Overflow-X-Attribut-Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
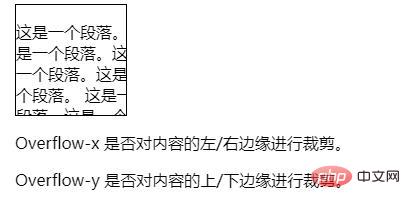
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut overflow-x. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

