Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Attribut text-indent
So verwenden Sie das CSS-Attribut text-indent
- 青灯夜游Original
- 2019-05-27 17:45:195161Durchsuche
css text-indent-Attribut wird verwendet, um die Einrückung der ersten Textzeile in einem Textblock anzugeben; die Syntax ist text-indent: Länge %. Diese Eigenschaft lässt negative Werte zu; wenn ein negativer Wert verwendet wird, wird die erste Zeile nach links eingerückt.

Wie verwende ich das CSS-Attribut text-indent?
Das text-indent-Attribut gibt die Einrückung der ersten Textzeile in einem Textblock an.
Syntax:
text-indent : length | % ;
Attributwert:
Länge: Festen Einzug definieren. Standardwert: 0.
%: Definiert den Einzug basierend auf einem Prozentsatz der Breite des übergeordneten Elements.
Hinweis: Negative Werte sind zulässig. Wenn ein negativer Wert verwendet wird, wird die erste Zeile nach links eingerückt. Vor CSS 2.1 erbte text-indent immer einen berechneten Wert und nicht einen deklarierten Wert.
Erklärung: Das Attribut text-indent wird verwendet, um den Einzug der ersten Inhaltszeile in einem Element auf Blockebene zu definieren. Dies wird am häufigsten verwendet, um einen „Tab“-Effekt zu erzeugen. Ermöglicht die Angabe negativer Werte, wodurch ein „hängender Einzug“ entsteht.
Beispiel für ein CSS-Texteinzugsattribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
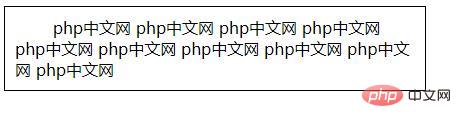
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut text-indent. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

