Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Box-Pack-Attribut
So verwenden Sie das CSS-Box-Pack-Attribut
- silencementOriginal
- 2019-05-27 17:10:593123Durchsuche

CSS-Box-Pack-Attributdefinition und -verwendung
1 Das Box-Pack-Attribut ist ein neues Attribut von CSS3, das verwendet wird Geben Sie an, wann die Box größer als das untergeordnete Element ist. Wo soll das untergeordnete Element platziert werden? Derzeit unterstützen Mainstream-Browser dieses Attribut nicht, aber einige Browser verfügen über ihre eigenen privaten Attribute, um den Effekt des Box-Pack-Attributs zu erzielen.
2. Internet Explorer 10 kann das Eigenschaftsattribut -ms-flex-pack verwenden, anstatt das Box-Pack-Attribut zu unterstützen. Versionen vor Internet Explorer 10 unterstützen dieses Attribut nicht. Der Firefox-Kernelbrowser kann stattdessen das Box-Pack-Attribut über das private Attribut -moz-box-pack-Attribut unterstützen. Safari-, Opera- und Chrome-Browser können stattdessen das Box-Pack-Attribut über das private Attribute-Webkit-Box-Pack-Attribut
CSS-Box-Pack-Attribut-Syntaxformat
box-pack: start/end/center/justify;
Attributwertbeschreibung
Start: Bei Feldern mit normaler Ausrichtung wird das erste untergeordnete Element am linken Rand links platziert (alle zusätzlichen Leerzeichen werden nach dem letzten untergeordneten Element platziert). . Bei umgekehrten Boxen wird der rechte Rand des letzten untergeordneten Elements rechts platziert (der gesamte zusätzliche Platz wird vor dem ersten untergeordneten Element platziert). Ende: Bei normal ausgerichteten Boxen wird das letzte untergeordnete Element rechts platziert wird auf der rechten Seite platziert (der gesamte zusätzliche Platz wird vor dem ersten untergeordneten Element platziert). Bei umgekehrten Boxen wird der linke Rand des ersten untergeordneten Elements links platziert (der gesamte zusätzliche Platz wird nach dem letzten untergeordneten Element platziert) Mitte: Der zusätzliche Platz wird in zwei gleichmäßige Hälften geteilt, die erste Hälfte ist platziert ein untergeordnetes Element, die andere Hälfte platziert das letzte untergeordnete Element justify: zusätzlicher Platz wird gleichmäßig auf jedes untergeordnete ElementInstanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-pack属性笔记</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 100px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:center;/* W3C */
-ms-flex-pack:center;/* Internet Explorer 10 */
-moz-box-pack:center;/* Firefox */
-webkit-box-pack:center;/* Safari, Opera, and Chrome */
}
.box2{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:justify;/* W3C */
-ms-flex-pack:justify;/* Internet Explorer 10 */
-moz-box-pack:justify;/* Firefox */
-webkit-box-pack:justify;/* Safari, Opera, and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p>1</p><p>2</p></div>
<div class="box2"><p>1</p><p>2</p></div>
</body>
</html> verteilt
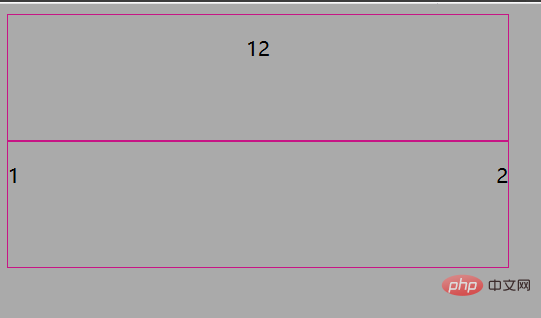
Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Box-Pack-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

