Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Eigenschaft padding-right
So verwenden Sie die CSS-Eigenschaft padding-right
- silencementOriginal
- 2019-05-26 11:36:444567Durchsuche

Definition und Verwendung des padding-right-Attributs
In CSS wird das padding-right-Attribut verwendet, um den rechten inneren Rand festzulegen (rechte Polsterung). Wenn Sie den oberen, rechten, unteren und linken Rand gleichzeitig festlegen müssen, können Sie das Padding-Attribut verwenden. Das Padding-Attribut kann den oberen, rechten, unteren und linken Rand in einer Anweisung definieren.
padding-right ähnliche Attribute
padding-top Attribut: obere Polsterung
padding-left Attribut: linke Polsterung
Polsterung -bottom-Attribut: unten auffüllen
Attributsyntaxformat
CSS-Syntax: padding-right:length/%/inherit
JavaScript-Syntax : object.style.paddingRight="2cm"
Attributwertbeschreibung
Länge: Gibt den festen unteren Innenrand in bestimmten Einheiten des Abstandswerts an, z. B. Pixel, Zentimeter , usw. Der Standardwert ist 0px
%: Definiert den unteren Abstand als Prozentsatz basierend auf der Breite des übergeordneten Elements. Dieser Wert funktioniert nicht wie erwartet in allen Browsern
erben: Vom übergeordneten Element element Erbt den Wert des padding-right-Attributs
Instanz

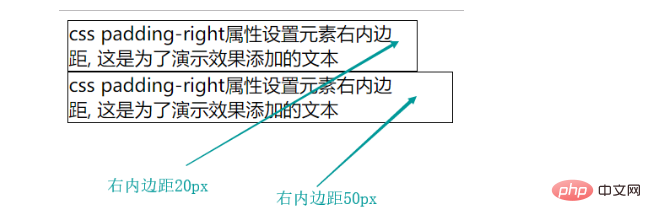
Laufendes Ergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft padding-right. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

