Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Attribut „column-rule-width'.
So verwenden Sie das CSS-Attribut „column-rule-width'.
- silencementOriginal
- 2019-05-27 16:47:183411Durchsuche

CSS-Attributdefinition und -verwendung für die Spaltenregelbreite
In CSS wird das Attribut „Spaltenregelbreite“ in mehreren Spalten verwendet Layoutelement, mit dem die Breite der Trennlinie zwischen den Spalten festgelegt wird. Es wird normalerweise zusammen mit mehrspaltigen Layoutattributen wie „column-count“ und „column-rule-style“ verwendet. Voraussetzung für die Verwendung ist, dass das mehrspaltige Layout durch Attribute wie „column-count“ und „column“ sowie die Unterteilung definiert wird zwischen Spalten festgelegt ist (zum Beispiel: Das Attribut „column-rule-style“ definiert die Trennlinie), die Verwendung des Attributs „column-rule-width“ allein hat keine Auswirkung
css columns-rule-; Breitenattribut-Syntaxformat
CSS-Syntax: Spaltenregelbreite: dünn / mittel / dick / Länge; (Beispiel: Spaltenregelbreite: 16px;)
JavaScript-Syntax : object.style.columnRuleWidth= "18px"
CSS Column-Rule-Width-Attributwertbeschreibung
thin: dünne Trennlinie
mittel: mittlere Trennlinie
Dicke: Dicke Trennlinie
Länge: Benutzerdefinierte Breite der Trennlinie (z. B. 12 Pixel)
Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 column-rule-width属性设置列之间分割线的宽度笔记</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;: ;}
.thin{column-count:3;column-rule-style:solid;column-rule-width:thin;}
.thick{column-count:3;column-rule-style:solid;column-rule-width:thick;}
.length{column-count:3;column-rule-style:solid;column-rule-width:8px;}
</style>
</head>
<body>
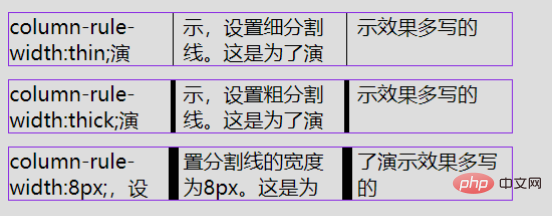
<div class="thin">column-rule-width:thin;演示,设置细分割线。这是为了演示效果多写的</div>
<div class="thick">column-rule-width:thick;演示,设置粗分割线。这是为了演示效果多写的</div>
<div class="length">column-rule-width:8px;,设置分割线的宽度为8px。这是为了演示效果多写的</div>
</body>
</html>Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „column-rule-width'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

