Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Outline-Width-Eigenschaft
So verwenden Sie die CSS-Outline-Width-Eigenschaft
- silencementOriginal
- 2019-05-27 15:58:293293Durchsuche

CSS-Outline-Width-Attributdefinition und Verwendung
1 In CSS wird das Outline-Width-Attribut verwendet, um die Breite des zu setzen Der sogenannte Umriss ist eine Linie, die um das Element herum gezeichnet wird und sich außerhalb des Randes befindet. Sie ist nicht Teil der Elementgröße, daher umfassen die Breiten- und Höhenattribute des Elements nicht die Breite des Umrisses. Umrisse unterscheiden sich von Rändern dadurch, dass Umrisse keinen Platz beanspruchen und möglicherweise nicht rechteckig sind.
2. Wenn Sie mehrere Attribute der Elementgliederung gleichzeitig festlegen müssen, wird empfohlen, das Gliederungsabkürzungsattribut zu verwenden, um den Code zu vereinfachen und mehrere Attribute der Gliederung in einem zu definieren Die Umrissattribute, die festgelegt werden können, sind jeweils Ja (in der Reihenfolge): Umrissfarbe, Umrissstil, Umrissbreite.
Das CSS-Attribut „outline-width“ muss zusammen mit dem Attribut „outline-style“ verwendet werden. Dies ist leicht zu verstehen. Das Element muss einen Umriss haben (das Attribut „outline-style“ definiert den Umrissstil). um die Breite des Umrisses festzulegen.
CSS-Outline-Width-Attributsyntaxformat
CSS-Syntax: Outline-width:thin/medium/thick/length/inherit
JavaScript-Syntax: object.style.outlineWidth="thin"
Attributwertbeschreibung
1.thin: Dünnen Umriss definieren
2.medium: Mittleren Umriss definieren (Standard)
3.thick: Definieren Sie einen dicken Umriss
4.length: Ermöglicht Ihnen, den Wert der Umrissdicke anzugeben
5.inherit: Umriss vom erben übergeordnetes Element – Der Wert des Breitenattributs
Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css outline-width属性设置轮廓宽度</title>
<style type="text/css">
div{width:300px;height:60px;border:1px solid #000;margin-top:15px;outline-style:dotted;}
#div1{ outline-width:thin;}/*细轮廓*/
#div2{ outline-width:thick;}/*粗轮廓*/
#div3{ outline-width:8px;}/*自定义轮廓宽度为8px*/
</style>
</head>
<body>
<div id="div1">thin</div>
<div id="div2">thick</div>
<div id="div3">8px</div>
</body>
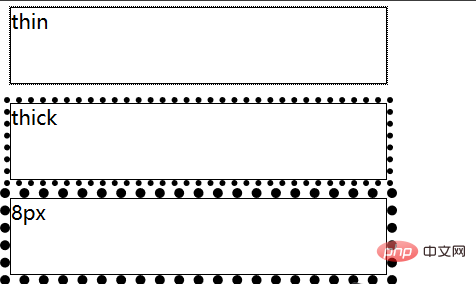
</html>Laufendes Ergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Outline-Width-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

