Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Flex-Basis-Eigenschaft
So verwenden Sie die CSS-Flex-Basis-Eigenschaft
- 藏色散人Original
- 2019-05-27 16:04:023837Durchsuche
CSS-Flex-Basis-Attribut wird verwendet, um den Basiswert der flexiblen Box-Erweiterung festzulegen oder abzurufen. Die CSS-Syntax lautet Flex-Basis: number|auto|initial|inherit; wenn das Element kein Element des Flex-Box-Objekts ist. Das Flex-Basis-Attribut funktioniert nicht.

Wie verwende ich das CSS-Flex-Basis-Attribut?
Definition und Verwendung
Die Eigenschaft „flex-basis“ wird verwendet, um den Basiswert der Flex-Box-Skalierung festzulegen oder abzurufen. .
Hinweis: Die Flex-Basis-Eigenschaft hat keine Auswirkung, wenn das Element kein Element des Flexbox-Objekts ist.
Standard: automatisch
Geerbt: Nein
Animierbar: Ja.
Version: CSS3
JavaScript-Syntax:
object.style.flexBasis="200px"
CSS-Syntax
flex-basis: number|auto|initial|inherit;
Eigenschaften Werte
Zahl Eine Längeneinheit oder ein Prozentsatz, der die Anfangslänge des flexiblen Elements angibt.
automatischer Standardwert. Die Länge entspricht der Länge des flexiblen Artikels. Wenn für den Artikel keine Länge angegeben ist, wird die Länge anhand des Inhalts ermittelt.
initial setzt diese Eigenschaft auf ihren Standardwert.
inherit Erbt dieses Attribut vom übergeordneten Element.
Instanz
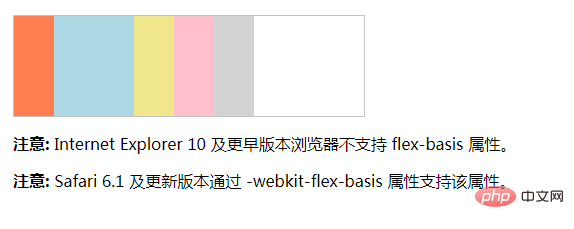
Setzen Sie die Anfangslänge des zweiten Flexbox-Elements auf 80 Pixel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
-webkit-flex-grow: 0; /* Safari 6.1+ */
-webkit-flex-shrink: 0; /* Safari 6.1+ */
-webkit-flex-basis: 40px; /* Safari 6.1+ */
flex-grow: 0;
flex-shrink: 0;
flex-basis: 40px;
}
#main div:nth-of-type(2) {
-webkit-flex-basis: 80px; /* Safari 6.1+ */
flex-basis: 80px;
}
</style>
</head>
<body>Effekt:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Flex-Basis-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

