Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Flex-Grow-Attribut
So verwenden Sie das CSS-Flex-Grow-Attribut
- 藏色散人Original
- 2019-05-27 16:13:084075Durchsuche
Das CSS-Flex-Grow-Attribut wird verwendet, um das Erweiterungsverhältnis der Flex-Box festzulegen oder abzurufen. Die CSS-Syntax lautet Flex-Grow: Zahl|Initial|Inherit; wenn das Element kein Element des Flex-Box-Objekts ist. Das Flex-Grow-Attribut hat keine Auswirkung.

Wie verwende ich das CSS-Flex-Grow-Attribut?
Definition und Verwendung
Die Eigenschaft „flex-grow“ wird verwendet, um das Erweiterungsverhältnis der Flex-Box festzulegen oder abzurufen.
Hinweis: Die Flex-Grow-Eigenschaft hat keine Auswirkung, wenn das Element kein Element des Flexbox-Objekts ist.
Standard: 0
Geerbt: Nein
Animierbar: Ja.
Version: CSS3
JavaScript-Syntax:
object.style.flexGrow="5"
CSS-Syntax:
flex-grow: number|initial|inherit;
Eigenschaftswerte
Zahl Eine Zahl, die den Betrag angibt, um den sich das Element im Vergleich zu anderen flexiblen Elementen ausdehnt. Der Standardwert ist 0.
initial setzt diese Eigenschaft auf ihren Standardwert.
inherit Erbt dieses Attribut vom übergeordneten Element.
Beispiel
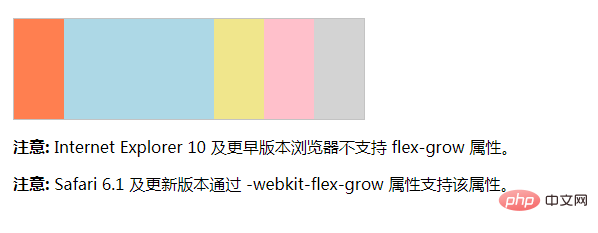
Machen Sie das zweite Element dreimal so breit wie die anderen Elemente:
<!DOCTYPE html>
<html>
<head>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 3;}
#main div:nth-of-type(3) {flex-grow: 1;}
#main div:nth-of-type(4) {flex-grow: 1;}
#main div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-grow 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-grow 属性支持该属性。</p>
</body>
</html>Effekt:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Flex-Grow-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

