Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Flex-Shrink-Attribut
So verwenden Sie das CSS-Flex-Shrink-Attribut
- 藏色散人Original
- 2019-05-27 16:26:593133Durchsuche
Das CSS-Attribut „Flex-Shrink“ gibt die Schrumpfungsregeln von Flex-Elementen an. Das Flex-Element schrumpft nur, wenn die Summe der Standardbreiten größer als der Container ist, und die Größe seiner Schrumpfung basiert auf dem Wert von Flex-Shrink.

Wie verwende ich das CSS-Flex-Shrink-Attribut?
Definition und Verwendung
Das Flex-Shrink-Attribut legt die Schrumpfungsregeln für Flex-Elemente fest. Das Flex-Element schrumpft nur, wenn die Summe der Standardbreiten größer als der Container ist, und die Größe seiner Schrumpfung basiert auf dem Wert von Flex-Shrink.
Hinweis: Wenn das Element kein Element des Flexbox-Objekts ist, hat die Flex-Shrink-Eigenschaft keine Auswirkung.
Standard: 1
Geerbt: Nein
Animierbar: Ja.
Version: CSS3
JavaScript-Syntax:
object.style.flexShrink="5"
CSS-Syntax:
flex-shrink: number|initial|inherit;
Eigenschaftswerte
Zahl Eine Zahl, die den Betrag angibt, um den der Artikel im Vergleich zu anderen flexiblen Artikeln schrumpft. Der Standardwert ist 1.
initial setzt diese Eigenschaft auf ihren Standardwert.
inherit Erbt dieses Attribut vom übergeordneten Element.
Instanz
A, B, C setzen Flex-Shrink:1, D, E setzen auf Flex-Shrink:2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
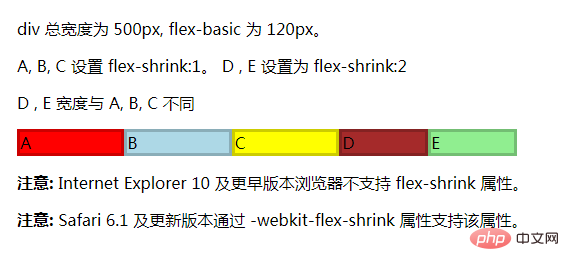
<p>div 总宽度为 500px, flex-basic 为 120px。</p>
<p>A, B, C 设置 flex-shrink:1。 D , E 设置为 flex-shrink:2</p>
<p>D , E 宽度与 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>Effekt :

Instanzanalyse:
Der Standardwert von Flex-Shrink ist 1. Wenn dieses Attribut nicht explizit definiert ist, wird es verwendet Die Raumverkleinerung wird automatisch durchgeführt, indem das Verhältnis nach Addition aller Faktoren berechnet wird, mit dem Standardwert 1.
In diesem Beispiel definieren A, B und C Flex-Shrink explizit als 1 und D und E definieren Flex-Shrink als 2. Daher wird berechnet, dass der verbleibende Raum in 7 Teile unterteilt wird Insgesamt belegen A, B und C 1 Anteil, D und E belegen 2 Anteile, also 1:1:1:2:2
Wir können sehen, dass der übergeordnete Container als 500 Pixel definiert ist. Das untergeordnete Element ist als 120 Pixel definiert und das untergeordnete Element ist nach dem Hinzufügen 600 Pixel groß, was 100 Pixel über dem übergeordneten Container liegt. Dann müssen die überschüssigen 100 Pixel von A, B, C, D und E durch den Schrumpfungsfaktor verdaut werden, sodass die gewichtete Synthese 100*1+100*1+100*1+100*2+100*2= erhalten kann 700px.
So können wir die Menge an Überlauf berechnen, die durch A, B, C, D und E entfernt wird:
Die Menge an Überlauf, die durch A entfernt wird: (100* 1/700)* 100, was ungefähr 14 Pixel entspricht
B Entfernter Überlaufbetrag: (100*1/700)*100, was ungefähr 14 Pixel entspricht
C Entfernter Überlaufbetrag : (100*1 /700)*100, was ungefähr 14 Pixel entspricht
D Die Menge des entfernten Überlaufs: (100*2/700)*100, was ungefähr 28 Pixel entspricht
E Die Menge des entfernten Überlaufs: (100*2/700)*100, was ungefähr 28 Pixel entspricht
Schließlich sind die tatsächlichen Breiten von A, B, C, D und E: 120 -14=106px, 120-14=106px, 120- 14=106px, 120-28=92px, 120-28=92px, zusätzlich beinhaltet diese Breite den Rand.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Flex-Shrink-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

