Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Box-Shadow-Eigenschaft
So verwenden Sie die CSS-Box-Shadow-Eigenschaft
- silencementOriginal
- 2019-05-28 09:11:562836Durchsuche

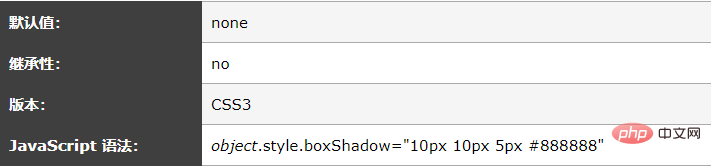
Definition und Verwendung der CSS-Box-Shadow-Eigenschaft
Die Box-Shadow-Eigenschaft fügt der Box einen oder mehrere Schatten hinzu.
Tipp: Verwenden Sie border-image-*-Eigenschaften, um schöne skalierbare Schaltflächen zu erstellen!

Syntax
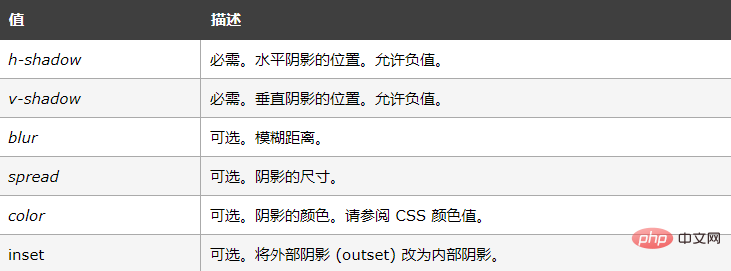
box-shadow: h-shadow v-shadow blur spread color inset;
Beispiel
Box-Shadow zu einem div-Element hinzufügen :
div
{
box-shadow: 10px 10px 5px #888888;
}Hinweis: box-shadow fügt der Box einen oder mehrere Schatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, die jeweils durch 2–4 Längenwerte, einen optionalen Farbwert und das optionale Schlüsselwort „inset“ angegeben werden. Der Wert für die ausgelassene Länge ist 0.

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Box-Shadow-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

