Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Texttransformationsattribut
So verwenden Sie das CSS-Texttransformationsattribut
- silencementOriginal
- 2019-05-27 14:32:434084Durchsuche

Definition und Verwendung
Das Texttransformationsattribut steuert die Groß-/Kleinschreibung von Text.
Beschreibung
Dieses Attribut ändert die Groß-/Kleinschreibung von Buchstaben im Element, unabhängig von der Groß-/Kleinschreibung des Textes im Quelldokument. Wenn der Wert „capitalize“ ist, werden einige Buchstaben großgeschrieben, aber es ist nicht klar definiert, wie ermittelt wird, welche Buchstaben großgeschrieben werden. Es liegt am Benutzeragenten, die einzelnen „Wörter“ zu erkennen.

Beispiele für die Konvertierung von Text in verschiedene Elemente
h1 {
text-transform:uppercase
}
h2 {
text-transform:capitalize
}
p {
text-transform:lowercase
}Tipps und Hinweise
Hinweis: Anders Benutzeragenten können unterschiedliche Methoden verwenden, um zu bestimmen, wo ein Wort beginnt und welche Buchstaben entsprechend groß geschrieben werden sollen. Beispielsweise kann der Text „w3-school“ auf zwei Arten angezeigt werden: „W3-school“ und „W3-School“. CSS gibt nicht an, welches richtig ist, also sind beide in Ordnung.
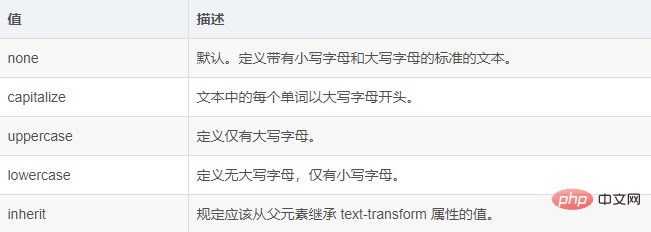
Mögliche Werte

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Texttransformationsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

