Heim >tägliche Programmierung >HTML-Kenntnisse >So löschen Sie HTML-Attribute in JQuery
So löschen Sie HTML-Attribute in JQuery
- 藏色散人Original
- 2018-12-18 15:15:216384Durchsuche
Manchmal müssen wir möglicherweise ein Wrapper- oder übergeordnetes Element entfernen, z. B. das Entfernen von Ankertags um Text. Wenn wir also jquery zum Löschen von HTML-Attributen verwenden möchten, können wir die jQuery-Methode unwrap() verwenden. Diese Methode kann das umschließende Element einfach löschen und den internen HTML- oder Textinhalt unverändert lassen.

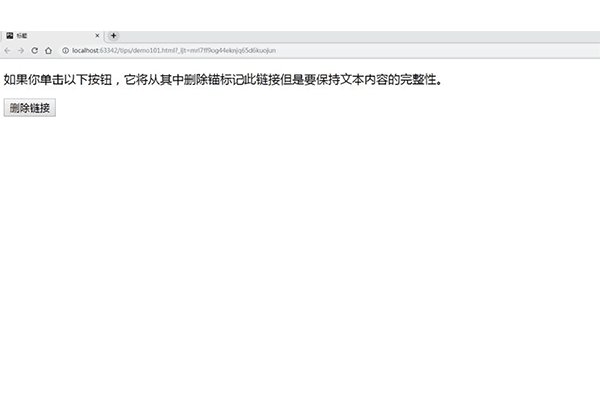
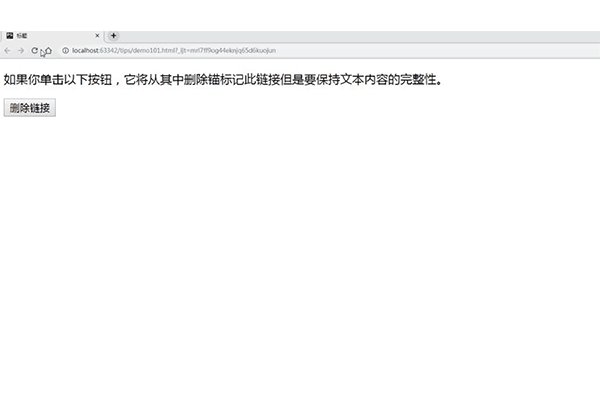
Im Folgenden stellen wir Ihnen die Methode jquery zum Löschen von HTML-Attributen anhand spezifischer Codebeispiele vor. Die Wirkung von
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除html属性示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").find("a.link").contents().unwrap();
});
});
</script>
</head>
<body>
<P>如果你单击以下按钮,它将从其中删除锚标记<a href="#" class="link">此链接</a>但是要保持文本的完整性 </P>
<button type="button">删除链接</button>
</body>
</html>ist wie folgt: Die Methode

unwrap() bedeutet, das übergeordnete Element des übereinstimmenden Elements zu löschen aus dem DOM festgelegt und lässt passende Elemente an Ort und Stelle. Die Methode .unwrap() entfernt das übergeordnete Element des Elements und gibt den entpackten Inhalt zurück. Dies ist eigentlich die Umkehrung der .wrap()-Methode. Übereinstimmende Elemente ersetzen ihre übergeordneten Knoten in der DOM-Struktur. Die Methode
find() ruft die Nachkommen jedes Elements in der aktuellen Elementsammlung ab, gefiltert nach Selektor, jQuery-Objekt oder Element. Die Methode
contents() ruft die untergeordneten Knoten jedes Elements in der übereinstimmenden Elementsammlung ab, einschließlich Text- und Kommentarknoten.
In diesem Artikel geht es um die Methode zum Löschen von HTML-Attributen in jquery. Ich hoffe, dass es für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo löschen Sie HTML-Attribute in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

