Heim >tägliche Programmierung >HTML-Kenntnisse >Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- 藏色散人Original
- 2018-10-19 09:57:0925768Durchsuche
In diesem Artikel wird hauptsächlich die spezifische Methode von js zur Implementierung des Popup-Übermittlungsformulars vorgestellt.
Die Implementierung der js-Popup-Formularübermittlung ist auch eine der häufigsten Fragen in unseren Front-End-Interviews. Für Front-End-Neulinge kann es etwas schwierig sein.
Im Folgenden stellen wir anhand eines einfachen Codebeispiels detailliert vor, wie die Spezialeffekte des js-Popup-Übermittlungsformulars implementiert werden.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<title>js实现弹出提交表单 </title>
<meta charset="utf-8">
<style type="text/css">
#all_light { /*整个弹窗的页面*/
opacity: 0.8; /*透明度*/
width: 100%; /*宽度*/
height: 2300px; /*高度,不能百分百*/
background: #000; /*背景色*/
position: absolute;
top: 0;
left: 0; /*定位*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
}
#contes { /* 弹框的页面*/
width: 500px; /*宽度*/
height: 500px; /*高度*/
background: #fff; /*背景色*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
position: absolute;
top: 100px;
left: 400px; /* 定位*/
}
input{
margin-bottom: 10px;
}
</style>
</head>
<body>
<!-- 点击按钮 -->
<a href="javascript:void(0)" onclick="add()">
添加
</a>
<!-- 弹框的div -->
<div id="contes" >
<div style="width:500px;height:40px;">
添加用户
<hr>
<form style=" margin-left: 100px;">
用户名:<input type="text" value="" name="" ><br>
密 码:<input type="password" value="" name=""><br>
<input type="submit" value="提交">
</form>
</div>
</div>
<div id="all_light">
</div>
</body>
<script>
function add() {
document.getElementById('all_light').style.display = 'block';
document.getElementById('contes').style.display = 'block';
}
</script>
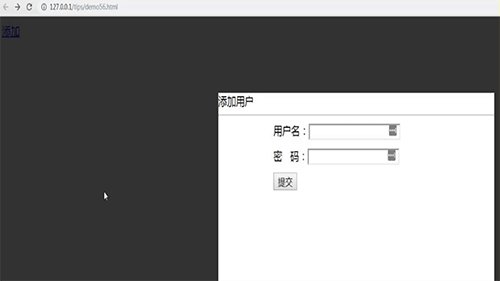
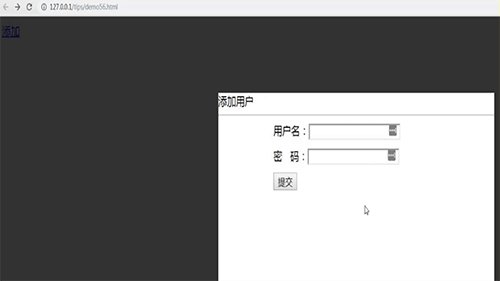
</html>Zugriff über den Browser, der Endeffekt ist wie folgt:

In diesem Artikel geht es um die js-Implementierung des Popup-Einreichungsformulars . Es ist eigentlich sehr einfach. Ich hoffe, es wird für Freunde hilfreich sein, die es brauchen.
Wenn Sie mehr über Front-End-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-Website JavaScript-Video-Tutorial, Bootstrap-Video-Tutorial und anderen verwandten Front-End-Websites folgen. Beenden Sie die Tutorials und heißen Sie alle herzlich willkommen, sich darauf zu beziehen und zu lernen!
Das obige ist der detaillierte Inhalt vonWie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

